MS Visual Studio 2015 RTM
Am 20. Juli 2015 kündigte Microsoft die Veröffentlichung von Visual Studio 2015 RTM an. Dieses Release to Manufacturing (RTM) von Visual Studio enthält viele neue Funktionen und Updates, wie z. B. Tools für die Universal Windows App-Entwicklung, plattformübergreifende mobile Entwicklung für iOS, Android und Windows, einschließlich Xamarin, Apache Cordova, Unity und mehr.
Visual C++ für die plattformübergreifende mobile Entwicklung
Sie können Visual Studio verwenden, um Ihren plattformübergreifenden mobilen Code freizugeben, wiederzuverwenden, zu erstellen, bereitzustellen und zu debuggen. Erstellen Sie Projekte aus Vorlagen für Android Native Activity-Apps oder für gemeinsam genutzte Codebibliotheken, die Sie auf mehreren Plattformen und in Xamarin Native Android-Anwendungen verwenden können. Verwenden Sie plattformspezifisches IntelliSense, um APIs zu erkunden und korrekten Code für Android- oder Windows-Ziele zu generieren. Konfigurieren Sie Ihren Build für native x86- oder ARM-Plattformen. Stellen Sie Ihren Code auf angeschlossenen Android-Geräten bereit oder verwenden Sie den leistungsstarken Android-Emulator von Microsoft zum Testen. Setzen Sie Haltepunkte, beobachten Sie Variablen, sehen Sie sich den Stack an und gehen Sie schrittweise durch den Code im Visual Studio Debugger. Der LogCat-Viewer zeigt das Nachrichtenprotokoll von einem Android-Gerät an. Geben Sie den gesamten plattformspezifischen Code für mehrere App-Plattformen frei und erstellen Sie sie alle mit einer einzigen Lösung in Visual Studio.
Visual Studio-Tools für Apache Cordova
Die Visual Studio Tools for Apache Cordova, früher bekannt als Multi-Device Hybrid Apps for Visual Studio, erleichtern das Erstellen, Debuggen und Testen von plattformübergreifenden Apps für Android, iOS, Windows und Windows Phone mit einem einfachen Visual Studio-Projekt. Alle in CTP3 verfügbaren Funktionen sind jetzt in der Visual Studio 2015 Preview verfügbar, einschließlich der folgenden Verbesserungen gegenüber CTP2:
- Update zum Save für Ripple – kein Neuaufbau nötig!
- Debuggen einer iOS-Version Ihrer App von Visual Studio aus, wenn sie auf dem iOS-Simulator oder einem angeschlossenen Gerät auf einem Mac bereitgestellt wird
- Verbesserte Sicherheit und vereinfachte Konfiguration für den enthaltenen Remote iOS Build Agent
- Eine verbesserte Plugin-Verwaltung mit Unterstützung für das Hinzufügen benutzerdefinierter Plugins zu Ihrem Projekt aus Git oder dem Dateisystem
- Auswahl plattformspezifischer Konfigurationsoptionen aus einem verbesserten config.xml-Designer
- Unterstützung für Apache Cordova 4.0.0.

Visual Studio Emulator für Android
Sie können den Visual Studio Emulator für Android entweder in einem plattformübergreifenden Projekt in Visual Studio (Xamarin oder C++) oder in Visual Studio Tools für Apache Cordova verwenden. Mit dem Emulator können Sie zwischen verschiedenen Plattform-Emulatoren ohne Hyper-V-Konflikte wechseln. Er unterstützt GPS/Ortung, Beschleunigungssensor, Bildschirmdrehung, Zoom, SD-Karte und Netzwerkzugriff.
Der Visual Studio Emulator für Android unterstützt sowohl die WiFi-Simulation als auch die Möglichkeit, aus mehreren verschiedenen Geräte-Hardware-Konfigurationen zu wählen.
Und jetzt, neu im RTM:
- Neue Plattformen. Jellybean (API 17) und Lollipop 5.1 (API 22) Images sind verfügbar.
- Befehlszeilenschnittstelle. Wenn Sie in einer Eingabeaufforderung zu %programfiles(x86)%\Microsoft Emulator Manager\1.0\emulatorcmd.exe navigieren, können Sie mit dem
- Emulatormanager interagieren (auflisten, installieren, Profile starten usw.), ohne eine Benutzeroberfläche zu verwenden.
- Ziehen und Ablegen von Zip-Bibliotheken. Durch Ziehen und Ablegen einer flashbaren Zip-Datei auf den Emulator wird diese nun automatisch entpackt und installiert.
- Registerkarte „SD-Karte“. Diese neue Registerkarte im Fenster „Zusätzliche Werkzeuge“ ermöglicht es Ihnen, Daten auf die SD-Karte zu schieben und von ihr zu ziehen.
- Erfassen Sie selbständig. Der Emulator kann auf einem Rechner installiert werden, ohne dass Sie Visual Studio installieren müssen. Im Startmenü erscheint eine Verknüpfung zum Emulator-
Manager, so dass Sie ihn von jeder Entwicklungs-Toolkette aus starten und verwenden können.
Visual Studio Tools für die Entwicklung von Universal Windows Apps
Die Visual Studio-Tools für die Entwicklung von Universal Windows-Apps sind in das Visual Studio-Setup integriert. Mit diesen Tools können Sie Windows-Apps erstellen, die auf allen Windows 10-Geräten laufen – dem Telefon in Ihrer Tasche, dem Tablet oder Laptop in Ihrer Tasche, dem PC auf Ihrem Schreibtisch, den IoT-Geräten und bald auch den Xbox-Konsolen in Ihrem Haus, dem Surface Hub und mehr. Darüber hinaus können Sie mit diesen Tools auch Windows-Desktop-Anwendungen erstellen, die die Windows 10-APIs nutzen.

Zertifizierte Entwickler
Günstige Stundensätze
Schneller Einstieg
Höchst günstige Bedingungen
Vertrag mit
EU Unternehmen
Deutsch- und englischsprachige Spezialisten
C# und Visual Basic
Sprachfunktionen
In dieser Version helfen mehrere neue C#- und Visual Basic-Sprachfeatures dabei, Boilerplate und Unordnung in alltäglichem Code zu reduzieren, einen deklarativeren Stil der Programmierung zu fördern und die beiden Sprachen noch näher zusammenzubringen. So gibt es zum Beispiel syntaktische Verbesserungen bei Typ- und Member-Deklarationen und bei der Nullprüfung. Außerdem können lokale Variablen innerhalb von Ausdrücken deklariert werden, und await kann in catch- und finally-Blöcken verwendet werden. Viele dieser Funktionen sind in der Vorschau nur für eine der beiden Sprachen implementiert, werden aber in der endgültigen Version für beide Sprachen verfügbar sein.
- Nameof bietet eine refaktorisierungssichere Möglichkeit, den Namen z. B. eines Parameters, Members oder Typs als String zu erhalten.
- Mit Hilfe von Null-Bedingungsoperatoren können Sie eine eingebaute Nullprüfung beim Zugriff und Aufruf von Membern und Indexern erhalten.
- String-Interpolation: String-Interpolation bietet eine prägnante Beschreibung von String-Templates, die Ausdrücke in Format-Strings einfügen (C# nur bei Preview, VB und C# bei RTM).
- Methoden, Getter-Only-Eigenschaften usw. können jetzt einen einzigen Ausdruck als Körper haben, genau wie Lambdas.
- Auto-Properties können Initialisierer haben und benötigen keine Setter mehr.
- Indexinitialisierer Innerhalb eines Objektinitialisierers können Sie nun einen bestimmten Index des neuen Objekts initialisieren. Nur C#.
- Mit Ausnahmefiltern können Sie sich eine Ausnahme ansehen und entscheiden, ob Sie sie mit einem bestimmten Catch-Block abfangen möchten.
- Die Verwendung von Klauseln für statische Klassen bringt deren statische Mitglieder direkt in den Gültigkeitsbereich, so dass Sie z. B. WriteLine() oder Sqrt() aufrufen können, ohne den
Klassennamen voranzustellen.
- Await funktioniert jetzt in catch- und finally-Blöcken, wodurch einige sehr knifflige Workarounds vermieden werden.
Code-Editor-Benutzeroberfläche und -Bearbeitung
Die Benutzeroberfläche des Code-Editors und die Bearbeitungsfunktionen für C# und Visual Basic wurden durch neue Funktionen ersetzt, die auf der .NET Compiler Platform („Roslyn“) basieren. Viele der Funktionen, die Sie heute schätzen, wurden verbessert oder überarbeitet.
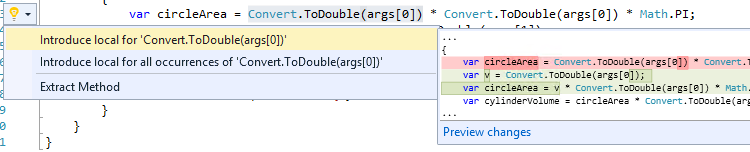
- Light Bulbs sind das neue Zuhause für alle schnellen Aktionen, die Sie im Visual Studio-Editor durchführen, einschließlich der Behebung von häufigen Codeproblemen und dem Refactoring von Code. Wenn Sie Probleme in Ihrem Code haben, zeigt ein Light Bulb vorgeschlagene Korrekturen für diese Probleme an. Alle Refactoring-Operationen wurden in den Light Bulb verschoben, auf den Sie jederzeit durch Eingabe von Strg + Punkt zugreifen können

• Es gibt zwei neue zentrale Refactoring-Operationen: Temporäre Variable einbinden und Lokales einführen. Hier ist ein Beispiel für die neue Funktion „Lokales einführen“:

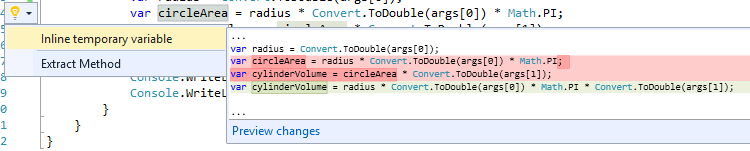
• Und ein Beispiel für eine temporäre Inline-Variable:

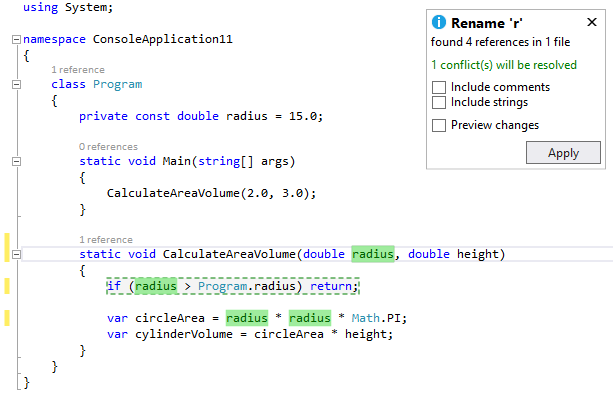
• Die Refactoring-Unterstützung für Visual Basic wurde zum ersten Mal hinzugefügt und wurde auch in die Glühbirne verschoben.

• Sie können Live-Code-Analysen und automatische Korrekturen erhalten, während Sie tippen, mit spezifischer Code-Anleitung für die Microsoft-Plattformen und NuGet-Pakete, auf die Sie abzielen. In der Vorschau müssen Sie die Live-Analysen von FxCop über ein NuGet-Paket hinzufügen, das Sie aus der NuGet-Galerie beziehen, wie jedes andere Paket auch. Wenn Sie eine beliebige Live-Regel einfügen, wird die entsprechende FxCop-Regel nach der Erstellung ersetzt, so dass Sie keine doppelten Treffer erhalten. Sie können die NuGet-Pakete unter .NET Compiler Platform SDK Templates und Roslyn Syntax Visualizer finden.
.NET Framework 4.6
ASP.NET Model Binding unterstützt Task-Rückgabemethoden
ASP.NET Model Binding-Methoden, die zuvor Task-Rückgabe waren, wurden nicht unterstützt und warfen eine Ausnahme zur Laufzeit, wenn sie konfiguriert waren. Wenn Anwendungen mit solchen Methoden bereitgestellt werden, werden diese Methoden jetzt korrekt ausgeführt. Diese Änderung gilt nur für Anwendungen, die speziell auf .NET 4.6 oder höher ausgerichtet sind.
Entity Framework 7
Die neue Version von Entity Framework ermöglicht neue Plattformen und neue Datenspeicher. Windows Phone, Windows Store, ASP.NET 5 und traditionelle Desktop-Anwendungen können nun Entity Framework nutzen. Diese Version des Frameworks unterstützt sowohl relationale Datenbanken als auch nicht-relationale Datenspeicher wie Azure Table Storage und Redis. Sie enthält eine frühe Vorschau auf die EF7-Laufzeit, die in neuen ASP.NET 5-Projekten installiert wird.
Entity Framework 6.x
Diese Version enthält die EF6.1.2-beta1-Version der Runtime und des Tooling. EF6.1.2 enthält Fehlerbehebungen und Beiträge der Community; eine Liste der in EF6.1.2 enthaltenen Änderungen finden Sie auf unserer Entity Framework CodePlex-Seite. Die Entity Framework 6.1.1-Runtime ist an einigen Stellen in dieser Version enthalten. Die Runtime wird installiert, wenn Sie ein neues Modell mit den Entity Framework Tools in einem Projekt erstellen, in dem die EF-Runtime noch nicht installiert ist. Die Runtime ist in neuen ASP.NET-Projekten vorinstalliert, je nach der von Ihnen gewählten Projektvorlage.
ASP.NET
ASP.NET 5 Vorschau-Laufzeit
Diese Version von Visual Studio unterstützt die Erstellung und Entwicklung von ASP.NET 5 Preview-Anwendungen. ASP.NET 5 Preview ist ein schlanker und kompatibler .NET-Stack zum
Erstellen moderner Webanwendungen sowohl für Cloud- als auch für On-Premises-Server. Er umfasst die folgenden Funktionen:
- ASP.NET MVC und Web API wurden in einem einzigen Programmiermodell vereinheitlicht.
- Ein kompilierfreies Entwicklererlebnis.
- Umgebungsbasierte Konfiguration für einen nahtlosen Übergang in die Cloud.
- Dependency Injection out-of-the-box.
- NuGet alles, auch die Runtime selbst.
- Ausgeführt im IIS oder selbst gehostet in Ihrem eigenen Prozess.
- Alle Open Source durch die .NET Foundation, und nimmt Beiträge in GitHub.
- ASP.NET 5 läuft unter Windows mit dem .NET Framework oder .NET Core.
- .NET Core ist eine neue Cloud-optimierte Laufzeitumgebung, die echte Side-by-Side-Versionierung unterstützt.
- ASP.NET 5 läuft auf OS X und Linux mit der Mono-Laufzeitumgebung.
ASP.NET 5-Vorschau-Tooling-Funktionen
Schablonen
- Die neuen Projektvorlagen ASP.NET 5 Class Library und ASP.NET 5 Console Application werden dem Dialog Neues Projekt unter Visual C#/Web hinzugefügt.
- ASP.NET 5-Vorlagen verwenden die neue ASP.NET 5-Projektstruktur, die die Konfigurationsdatei project.json und die Projektdatei „. kproj“ enthält.
- ASP.NET 5-Projektvorlagen unterstützen ein modernes Projektlayout. Sie legen einen Projektordner unter solutionfolder\src an. Die ASP.NET 5-Webprojektvorlage legt auch statische Inhalte unter dem wwwroot-Ordner ab, der durch das webroot-Element von project.json bestimmt wird.
- Die ASP.NET 5 Starter Web-Vorlage enthält jetzt bower.json zur Verwendung mit Bower, um Frontend-Pakete zu erhalten, package.json zur Verwendung mit NPM, um Grunt zu erhalten, und gruntfile.js zur Verwaltung von Aufgaben, die durch project.json-Skripte definiert sind.
- Die project.json der ASP.NET 5 Starter Web“-Vorlage enthält postrestore- und prepare-Skripte, um npm, grunt und bower zu verwenden, um die erforderlichen Pakete während des Builds im Projekt zu installieren. Außerdem wird das packExclude-Element verwendet, um die Ordner und Dateien zu definieren, die beim „KPM-Pack“ ausgeschlossen werden sollen.
- Die ASP.NET 5-Anwendungsvorlage enthält Zielframeworks wie aspnet50 und aspnetcore50.
- Das ASP.NET 5 Web-Template verwendet Xunit als Test-Framework, wenn gleichzeitig ein Unit-Test-Projekt erstellt werden soll.
- ASP.NET 5-Projektvorlagen setzen eine global.json-Datei auf die gleiche Ebene wie die Lösungsdatei, um Unterstützung für Projekt-zu-Projekt-Referenzen zu bieten.
- Das ASP.NET 5 Starter Web-Template verwendet die Code-First-Migration von Entity Framework 7.0.0-beta1.
Projekte und Builds
- Das ASP.NET 5-Projekt verwendet die Datei projectname.kproj als Projektdatei von Visual Studio. Die . kproj-Datei enthält keine Datei aus dem aktuellen und den Unterverzeichnissen, da
Visual Studio die ASP.NET 5-Projektverzeichnisdateien automatisch einschließt und überwacht.
- Visual Studio verwendet die Datei project.json für Referenz- und Paketabhängigkeiten, Versionsdefinitionen, Framework-Konfigurationen, Kompilieroptionen, Build-Ereignisse, Metadaten zur
Paketerstellung und Ausführungsbefehle.
- Der Projektmappen-Explorer für ASP.NET 5-Webanwendungen verfügt über einen Knoten „Abhängigkeiten“, der Bower- und NPM-Abhängigkeiten anzeigt. Die Bower-Abhängigkeiten stammen aus bower.json im Projektordner. Die NPM-Abhängigkeiten stammen aus package.json im Projektordner.
- Unter den Paketknoten von Bower und NPM können Sie ein Paket per Kontextmenübefehl deinstallieren, wodurch die entsprechende JSON-Datei automatisch geändert wird.
- Der Knoten Referenzen im Projektmappen-Explorer für eine ASP.NET 5-Webanwendung zeigt alle Frameworks an, die in der Datei project.json definiert sind.
- Die Eigenschaftsseite für eine ASP.NET 5-Anwendung ist ein Werkzeugfenster und kann verwendet werden, um die KRE-Zielversion anzugeben und ob Binärdateien und NuGet-Pakete während eines Visual Studio-Builds erstellt werden sollen.
- Visual Studio verwendet die Roslyn-Engine, um ASP.NET 5-Projekte zur Entwurfszeit zu kompilieren. Daher wurde das Projekt bereits kompiliert, wenn Sie eine Build-Anforderung ausgeben. In Visual Studio 2015 Preview übergibt Visual Studio einfach die Compilerausgabe zur Entwurfszeit an die Build-Anforderung. Dadurch wird ein weiterer Build vermieden und die Leistung verbessert, wenn Sie ASP.NET 5-Projekte erstellen, ausführen oder debuggen.
- Visual Studio unterstützt den NuGet Package Manager und die Konsole für ASP.NET 5 Projekte.
- Visual Studio unterstützt die Ausführung und das Debugging für ASP.NET 5 Xunit-Tests über den Testexplorer.
- Der Task-Runner-Explorer ist in Visual Studio integriert und kann über den Kontextmenüpunkt „Task-Runner-Explorer“ in der Datei „gruntfile.js“ oder über den Visual-Studio-Menüpunkt Ansicht-> Andere Fenster->Task-Runner-Explorer aktiviert werden.
Visual Studio IDE
Code-Editor (Alle Sprachen)
Die Suche in Dateien wurde verbessert, indem nachfolgende Ergebnisse an vorherige Ergebnisse angehängt werden können; akkumulierte Ergebnisse können gelöscht werden.
Die Touch-Unterstützung ist jetzt im Visual Studio-Editor für die folgenden Gesten verfügbar:
- Scrollen (Tippen und Ziehen auf der Editoroberfläche auf den regulären und erweiterten Scrollbalken)
- Einklemmen zum Zoomen
- Markieren Sie eine ganze Zeile durch Tippen in den Editorrand, und markieren Sie Wörter durch Doppeltippen
- Aufrufen des Editor-Kontextmenüs durch langes Drücken von
XAML-Designer
Visual Studio-Kunden können nun ihre in externen Ressourcenverzeichnissen gespeicherten Templates und Styles im Kontext ihrer Verwendung bearbeiten. Diese Erfahrung wurde weiter verfeinert, um Peek zu verwenden, um eine echte In-Situ-Ressourcenbearbeitung im XAML-Designer zu ermöglichen.
UI-Verbesserungen
- Menüs werden jetzt im Title Case-Stil statt im ALL CAPS-Stil angezeigt.
- Die Dropdown-Werte für Konfiguration und Plattform für das Dialogfeld „Visual C++-Eigenschaftenseite“ wurden so geändert, dass die letzte Benutzerauswahl gespeichert wird, wenn die
Eigenschaftenseite geschlossen und erneut geöffnet wird.
Fehlersuche und -diagnose
Haltepunkt-Konfiguration
Das neue Fenster „Haltepunkt-Einstellungen“ ermöglicht es Ihnen, Bedingungen und Aktionen für Ihre Haltepunkte festzulegen. Das Fenster enthält eine verbesserte IntelliSense-Unterstützung für Haltepunktbedingungen und -aktionen. Mit Rückgängig (STRG+Z) können Sie gelöschte Haltepunkte wiederherstellen.
Lambda-Ausdrücke in Debugger-Fenstern
Sie können jetzt Lambda-Ausdrücke im Watch-, Immediate- und anderen Debugger-Fenstern in C# und Visual Basic verwenden

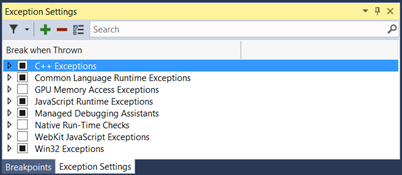
Exception-Einstellungen
Sie können die Debugger-Ausnahmeeinstellungen mithilfe des Werkzeugfensters „Ausnahmeeinstellungen“ konfigurieren. Das neue Fenster ist nicht modal und enthält verbesserte Leistungs-,
Such- und Filterfunktionen.
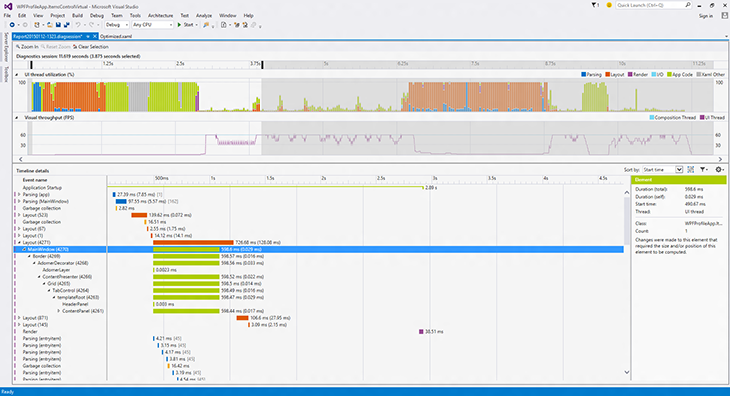
Zeitleisten-Werkzeug
Unser neues Timeline-Tool bietet Ihnen eine szenariozentrierte Ansicht der Ressourcen, die Ihre Anwendungen verbrauchen, mit der Sie die Leistung Ihrer WPF- und Windows Store 8.1-Anwendungen untersuchen, diagnostizieren und verbessern können. Das Timeline-Tool, das sich im Hub „Leistung und Diagnose“ befindet, zeigt Ihnen, wie viel Zeit Ihre Anwendung mit der Vorbereitung von UI-Frames und mit der Bedienung von Netzwerken und Festplattenanforderungen verbringt, und zwar im Kontext von Szenarien wie Anwendungslast und Seitenlast.

Git-Versionskontrolle
Es ist einfacher, mit Zweigen zu arbeiten und zu sehen, wie sich die Änderungen in Ihrer Historie auseinanderentwickelt haben.
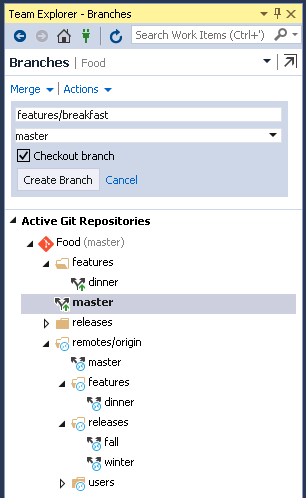
Zweige
Sie können Ihre Zweige hierarchisch organisieren, indem Sie ein Präfix angeben:

Und ab RC haben wir die Seite „Branches“ überarbeitet:
- Sie können jetzt sowohl von entfernten als auch von lokalen Zweigen zusammenführen.
- Der Zweig, in den Sie zusammenführen, ist nun fest mit dem Zweig verbunden, der gerade ausgecheckt ist.
- Sie können nun vom aktuellen Zweig auf einen beliebigen lokalen oder entfernten Zweig rebasen.
- Sie können einen entfernten Zweig auschecken, indem Sie auf ihn doppelklicken oder mit der rechten Maustaste darauf klicken und dann Auschecken wählen.
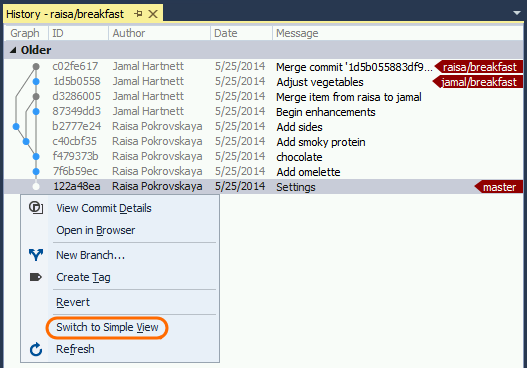
Ausführliche Historie
Sie können nun sehen, wie sich die Commits in der Historie unterscheiden.

Im Diagramm sind Merge-Commits grau und Non-Merge-Commits in einer helleren Farbe dargestellt. Sie können zwischen der einfachen Ansicht und der detaillierten Ansicht hin- und herwechseln. Wenn der Graph abgeschnitten ist, können Sie ihn in der Größe verändern. Und in RC haben wir mehrere Aktualisierungen am Verlaufsgraphen vorgenommen:
- Wir haben eine Symbolleiste hinzugefügt, mit der Sie den Detaillierungsgrad des Diagramms einstellen können.
- Wir heben nun Verlaufszeilen hervor, um anzuzeigen, welche Commits vom aktuell ausgewählten Commit aus erreichbar sind.
- Wir zeigen jetzt beide Zeilen der Historie an, wenn sich der lokale und der entfernte Zweig unterscheiden. Dies ist besonders nützlich, nachdem ein lokaler Zweig neu gebasht wurde.
Quelle:visualstudio.com


