Hauptunterschiede zwischen NgOnInit und Konstruktor-Methoden in Angular
Inhaltsverzeichnis
Angular, eine beliebte Plattform, die für die Entwicklung robuster Anwendungen gedacht ist, definiert die Anzahl der Lebenszyklusfunktionen. Da es sich um die Antwortfunktion des Ereignisses handelt, spielt die Verwendung von Angular-Konstruktor und ngOnInit eine wichtige Rolle bei der Entwicklung von Anwendungen. Allerdings verwirren die Begriffe einen Angular Entwickler oft, vor allem wenn man neu im Umgang mit Angular ist. Sowohl Konstruktor als auch ngOnInit sind in Angular verfügbare Lifecycle-Hooks, die Entwicklern bei der Anwendungsentwicklung umfangreiche Vorteile bieten. Während der Angular component Konstruktor bei der Klasseninitialisierung viel Arbeit abnimmt, hängt der Einsatz von ngOnInit hingegen von der Art der Aufgabe ab. Lassen Sie uns zum besseren Verständnis tief in das Konzept von ngOnInit vs. Konstruktor eintauchen.

Zertifizierte Entwickler
Günstige Stundensätze
Schneller Einstieg
Höchst günstige Bedingungen
Vertrag mit
EU Unternehmen
Deutsch- und englischsprachige Spezialisten
Was ist ein Konstruktor?
Als Teil der klassenbasierten objektorientierten Programmierung bezeichnet der Konstruktor eine spezielle Art von Methode, die zur Erzeugung eines Objekts verwendet wird. Er wird maßgeblich für die Initialisierung der Klasse und ihrer Unterklassen eingesetzt. Eine Klasse wird als Schablone definiert, die die Namen und Typen der Variablen spezifiziert, die im Objekt vorhanden sind Als Standardmethode der Klasse erzeugt sie eine neue Instanz der Klasse. Dabei ist zu beachten, dass es sich um eine Eigenschaft der Klasse (TypeScript oder JavaScript ES2015/ES6) und nicht um ein Konzept von Angular handelt. Im Folgenden sind die verschiedenen Typen aufgeführt.
Standard-Konstruktor
Ein Konstruktor wird als Standard-Konstruktor bezeichnet, wenn er keinen Parameter annimmt. Der Java-Compiler fügt den Standard-Konstruktor in den Code von Entwicklern ein, wenn diese keinen Konstruktor für die instanzierbare Klasse bereitstellen. Sein Verhalten hängt von der Sprache ab. Standard- Konstruktors können entweder Klassenmitglieder auf Null oder andere gleiche Werte initialisieren.
Parametrisierter Konstruktor
Wenn der Entwickler mindestens einen Parameter entgegennimmt, wird er als parametrisierter Konstruktor betrachtet. Er kann verwendet werden, um den privaten Eigenschaften der Klasse einen Wert zuzuweisen. Interessanterweise werden parametrisierte Konstruktoren automatisch aufgerufen, wenn der Programmierer ein Objekt einer bestimmten Klasse erstellt.
Copy Konstruktors
Copy Konstruktor umfasst einen formalen Parameter – den Typ der Klasse. Er wird sowohl von C++ als auch von Java unterstützt. Die Hauptanwendung dieses Konstruktortyps besteht darin, Kopien von bestehenden Objekten der Klasse zu erstellen. Dabei wird die gesamte Ausführung durch die Aktion des Compilers beeinflusst.
Conversion Konstruktors
Für Compiler ist es ein Leichtes, mit Konvertierungskonstruktoren die Zugehörigkeit einer Klasse auf der Basis des Objekts zu einer anderen Klasse herzustellen. Sie konvertieren Argumente oder Operanden in einen bestimmten Typ, entweder implizit oder explizit.
Move Konstruktors
Move-Konstruktors sind unverzichtbare Bestandteile von C++, die dazu dienen, temporäre Objekte in bestehende Objekte zu übertragen. Sie verschieben Ressourcen auf den Heap und verhindern unnötiges Kopieren von Daten im Speicher.
Konstruktors in Angular
Der Konstruktor in Angular wird verwendet, um Abhängigkeiten in die Komponentenklasse zu injizieren. Er erzeugt eine neue Instanz der Klasse, wenn der Compiler ‚new MyClass ()‚ aufruft. Beim Aufruf von ’new MyClass()‘ ist es wichtig, dass die genaue Übereinstimmung des Parameters den Angular-KomponentenKonstruktor der Klasse übergibt.
Zum Beispiel müssen in der neuen MyClass (arg1, arg2, argN), arg1, arg2 und arg3 vom gleichen Typ sein wie im Konstruktor der Klasse.
Der Konstruktor von Angular ist, einfach ausgedrückt, dazu gedacht, die Dinge durch Dependency Injection in die beste Form zu bringen. Für die Leute, die neu in Angular sind, bezieht sich Dependency auf den Dienst oder das Objekt, das die Klasse zur Ausführung der Funktionen benötigt. Und Dependency Injection ist eine Methode, bei der Abhängigkeiten von der Klasse von den externen Ressourcen angefordert werden.
Im Angular-Konstruktor wird ein Konstruktor-Argument mit dem Abhängigkeitstyp übergeben, um die Abhängigkeiten zu injizieren. Es ist ein Muss, den Angular-Komponenten-Konstruktor durchgehend einfach zu halten. Der Grund dafür ist, dass die einfache Logik im Angular-Konstruktor bei der einfachen Durchführung von Unit-Tests hilft.
Was ist ein ngOnInit()
Bevor wir uns mit dem Konzept von Angular Konstruktor vs. ngOnInit beschäftigen, ist es wichtig, eine detaillierte Vorstellung davon zu haben, was ngOnInit ist. Es ist im Grunde ein Lifecycle-Hook, den Angular selbst verwaltet. Er wird aufgerufen, wenn es notwendig ist, die Komponente zu initialisieren, nachdem Angular die Datenbindung angezeigt und ihre Eingabeeigenschaften gesetzt hat.
Lifecycle Hooks – Lifecycle Hooks werden als Methoden auf einem Objekt oder einer Komponente bezeichnet. Sie helfen uns zu wissen, was mit Komponenten passiert. OnInit ist einer der typischen Lifecycle-Hooks, die mit Angular ausgeliefert werden und feststellen, dass die Komponente entwickelt wurde.
Was ist ngOnInit() in Angular?
Um ngOnInit in Angular zu verwenden, ist es erforderlich, in die Komponentenklasse auf diese Weise zu importieren – import {Component, OnInit} from ‚@angular/core‘. Obwohl die Implementierung von ngOnInit für jede Komponente nicht zwingend erforderlich ist, ist es eine gute Praxis, die zum reibungslosen Funktionieren der Plattform beiträgt.
Angular ngOnInit wird von Angular selbst erzeugt. Angular rendert und überprüft auch die Änderungen in seinen datengebundenen Eigenschaften. Interessant ist, dass Angular die Komponente zerstört, bevor sie aus dem DOM entfernt wird.
ngOnInit in Angular kann an Komponenten und Direktiven angehängt werden. Die Definition des ngOnInit in Angular in der Klasse hilft der Angular-Laufzeit zu wissen, dass der richtige Zeitpunkt für den Aufruf der Methode ist. Der große Vorteil dieses Ansatzes ist, dass er eine spezifische Initialisierungslogik in der Nähe des Lebenszyklus der Klasse hinzufügt. Hier ist eine Methode, um ngOnInit in Angular zu implementieren.
Schritt 1: Fügen Sie OnInit nach den implements-Schlüsselwörtern in eine Komponente oder Direktive ein. Hier wird OnInit aus dem Angular-Core importiert und ein Vertrag erstellt, der OnInit implementiert.
Schritt 2: Nach dem Hinzufügen von OnInit, gefolgt von implements, unterstreicht TypeScript die Klassendeklaration in roter Farbe. Dies ist der Hinweis, dass ngOnInit nicht gefunden wurde. In einem solchen Fall hilft es, eine eigene ngOnInit-Methode zu erstellen. An dieser Stelle kommt der Erklärungsbedarf der Komponente davor und danach ins Spiel.
Den Unterschied zwischen Konstruktor & ngOnInit() verstehen
Jetzt, da die Bedeutung von Konstruktor und ngOnInit klar ist, wird es einfach sein, den Unterschied zwischen Konstruktor und ngOnInit zu bewerten. Beginnen wir mit den Grundlagen: Die Hauptaufgabe von ngOnInit ist es, ein Signal zu geben, dass Angular die Initialisierung der Komponente abgeschlossen hat und der Benutzer weitermachen kann.
Der Konstruktor hingegen dient maßgeblich der Initialisierung der Klassenmitglieder, kann aber nicht die gesamte Arbeit übernehmen. Er ist nur im Falle der Dependency Injection und der Initialisierung des Klassenfeldes von Nutzen. Das heißt, der Compiler sollte es eigentlich vermeiden, die Arbeit auf den Konstruktor zu schreiben. ngOnInit ist ein besserer Ort, um Arbeitscode zu schreiben, der zum Zeitpunkt der Klasseninstanziierung benötigt wird.
Was sollte beim Vergleich von Ngoninit und Konstruktor beachtet werden?
Abgesehen von ihrer Verwendung, fragen Sie sich, was man im Vergleich zwischen Konstruktor und ngOnInit beachten sollte? Der wesentliche Unterschied zwischen Konstruktor und ngOnInit lässt sich durch die Berücksichtigung der folgenden Attribute erlernen.
JS/TS Sprache
ngOnInit Angular ist nur eine Methode in der Klasse. Sie ist direkt mit Angular verknüpft und unterscheidet sich nicht von jeder anderen Methode in der Klasse. Es liegt im Ermessen des Compilers, ob er die Methode in die Klasse implementieren will oder nicht. Konstruktor hingegen muss auf jeden Fall implementiert werden. Der Compiler ruft ihn vor allem bei der Erzeugung einer Klasseninstanz auf, weil er JavaScript-Konstruktorfunktionen leicht transpilieren kann.
Im Gegensatz zwischen typescript-Konstruktor vs. ngOnInit wird also der Konstruktor als unabhängig betrachtet, egal ob man ihn in der Klasse implementiert oder nicht.
Prozess der Komponenteninitialisierung
Betrachtet man den Prozess der Komponenteninitialisierung, gibt es einen massiven Unterschied zwischen ngOnInit und Konstruktor. Um den Vergleich zu verstehen, ist es wichtig zu wissen, dass Angular Bootstrap zwei wesentliche Schritte umfasst, nämlich die Konstruktion des Komponentenbaums und die laufende Änderungserkennung.
Der Angular-Konstruktor wird aufgerufen, wenn der Entwickler den Komponentenbaum konstruieren muss. Auf der anderen Seite kann Angular ngOnInit in der folgenden Phase der Änderungserkennung unterstützend wirken, wenn es aufgerufen wird. Es wäre also nicht falsch zu sagen, dass sowohl Konstruktor als auch ngOnInit beim Bootstrapping der Anwendung helfen.
Schauen Sie sich die Tabelle unten an, um den Begriff des Angular-Konstruktors vs. ngOnInit abzuschließen.
| ngOnInit | Angular |
| Es ist eine Lifecycle-Hook-Methode in Angular | Es ist nicht direkt mit Angular verbunden und ist eigentlich eine TypeScript-Funktion |
| Es wird aufgerufen, wenn die Komponente initialisiert wird | Es wird zum Zeitpunkt der Erstellung des Objekts der Klasse aufgerufen |
| Es ist ein Ort, um den Code zu schreiben, der ausgeführt werden muss, sobald die Klasse instanziiert wird | Es initialisiert die Klassenmitglieder |
| Es wird verwendet, um die eigentliche Geschäftslogik auszuführen | Es wird im Fall von Abhängigkeitsinjektionen verwendet |
| Bei ngOnInit Angular ist oft alles zum Zeitpunkt des Aufrufs fertig | Bei Angular Konstruktor wird nicht jede Komponente zum Zeitpunkt des Aufrufs initialisiert |
Beispiel für den Unterschied zwischen Konstruktor und ngOnInit
Die Idee von ngOnInit vs. Konstruktor kann mit Hilfe eines Beispiels besser verstanden werden. Obwohl es mehrere Instanzen gibt, um die Details in Bezug auf Typescript-Konstruktor vs. ngOnInit abzuschließen, wäre das beste Beispiel die Verwendung der Mat-Checkbox.
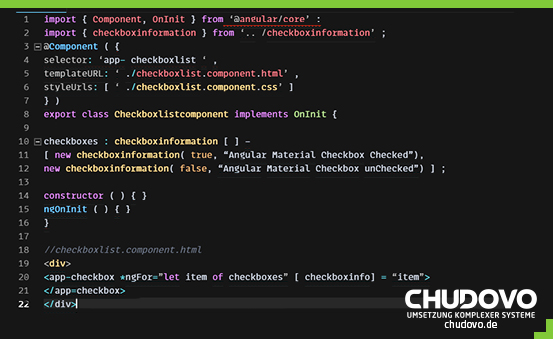
Mat-Checkbox ist die Komponente von Angular Material Checkbox. Sie kann entweder angekreuzt, nicht angekreuzt oder deaktiviert werden. Nehmen wir an, wir haben zwei Material-Checkboxen, also eine Elternkomponente und eine Kindkomponente. Wenn wir hier einen @Input-Dekorator für die Wertübergabe von der übergeordneten Komponente an die untergeordnete Komponente verwenden, lässt der Konstruktor die @Input-Eigenschaft initialisieren, bevor die Komponentenansicht eingerichtet wird.

Eltern-Komponente

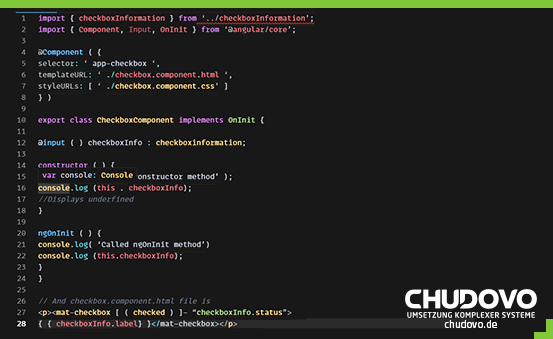
Kinder Komponente
ngOnInit () hingegen wird aufgerufen, nachdem die Komponente initialisiert wurde. Dadurch wird der Wert der untergeordneten Komponente in der Methode ngOnInit() verfügbar. Das beweist, dass der ngOnInIt-Lifecycle-Hook die Komponente erst initialisiert, nachdem Angular die datengebundenen Eigenschaften angezeigt hat. Erst nach dem einmaligen Aufruf der Methode können wir erkennen, dass die Bindings bereits verfügbar sind. Vereinfacht ausgedrückt: Von Typescript-Konstruktor vs. ngOnInit ist letztere der bessere Ort, um Arbeitscode auszuführen.
Wann man Konstruktor & wann man ngOnInit in Angular verwendet
Sowohl ngOnInit Angular als auch Konstruktor in Angular zeichnen sich durch das Konzept der objektorientierten Programmierung aus. Unter Berücksichtigung des Vergleichs zwischen Angular-Klassenkonstruktor vs. ngOnInit kann die Verwendung der beiden Lebenszykluskomponenten bestimmt werden.
Verwendung von Konstruktor in Angular
Angular Konstruktor wird hauptsächlich verwendet, um Abhängigkeiten in die verschiedenen Artefakte wie Angular Services und Komponenten zu injizieren. Durch die Angabe eines Konstruktor-Parameters mit Abhängigkeitstyp können Programmierer Angular mitteilen, dass Abhängigkeiten in den Konstruktor der Komponente injiziert werden sollen.
Man kann auch die optionalen Abhängigkeiten übergeben, indem man Angular mitteilt, dass die Abhängigkeit optional ist. Dies kann durch das Annotieren des Parameters mit @Optional() geschehen. Für den Fall, dass ein Programmierer zusätzliche Parameter an den Angular-Dienst injizieren muss, hilft der @Inject-Dekorator, die Parameter an den Angular-Dienst zu übergeben.
Was auch immer die Absicht hinter Injektionsabhängigkeiten sein mag, der wesentliche Tipp ist, den Konstruktor durchgehend einfach zu halten. Dies ist der Weg, um Unit-Tests einfach zu gestalten.
Verwendung von ngOnInit in Angular
ngOnInit Angular wird einfach verwendet, um sicherzustellen, dass der Initialisierungscode läuft. Angular ruft ngOnInit nach Fertigstellung der Komponente auf. Dies garantiert, dass die Komponente erstellt wurde. Für den Fall, dass ein Programmierer zusätzliche Initialisierungsaufgaben benötigt, ist es wichtig, die Methode ngOnInIt () zu definieren. Die beste Vorgehensweise, um ngOnInit erneut aufzurufen, besteht darin, die „Logik“ in einer anderen Methode zu implementieren und diese Methode von ngOnInit () aus aufzurufen. Sogar die gleiche Methode kann noch einmal aufgerufen werden, aber von einer anderen Funktion aus.
Zusammenfassung
Der Besitz von Kenntnissen der objektorientierten Programmierung kann einer Person helfen, das detaillierte Konzept von Angular Konstruktor vs. OnInit zu lernen. Aber da sie fast ähnlichen Zwecken dienen, verwirrt das gleiche sogar den erfahrenen Entwickler manchmal.
Nachdem das Rätsel um ngOnInit vs. Angular Konstruktor nun gelöst ist, macht es Sinn, Abhängigkeiten in den Konstruktor zu injizieren und ngOnInit zu verwenden, wenn Angular die Erstellung der Komponente abgeschlossen hat. Während Ersteres bei der Initialisierung der Klassenmitglieder hilfreich ist, hilft Letzteres im Wettlauf Angular-Konstruktor vs. ngOnInit besser beim Schreiben des eigentlichen Arbeitscodes.