Angular Entwickler
Seit dem Aufkommen von Einzelseitenapplikationen SPAs) hat die Frontend-Entwicklung einen großen Paradigmenwechsel erlebt. Die Planung, die Strategien, die Ansätze, die Implementierung, das Testen; jeder Schritt hat sich weiterentwickelt, um eine bessere Entwicklungserfahrung zu bieten. Die Entwicklerwelt hat die Kraft der wiederverwendbarer, wartbarer, skalierbarer und strukturierter Code-Flows und -Zyklen erkannt, und daher hat die Evolution der Technologien viel zu der gesamten Erfahrung beigetragen. Jetzt ist es robuster, vertrauenswürdiger, skalierbarer und wartungsfreundlicher.
Eine der beliebtesten und gefragtesten Frontend-Entwicklungstechnologien ist Angular. Angular hat die Art und Weise der traditionellen Entwicklung revolutioniert und hat einen bedeutenden Durchbruch im Bereich der Erstellung von Einzelseitenapplikationen gebracht. Angular unterstützt die komponentenbasierte Entwicklung, die sehr strukturiert und wiederverwendbar ist und somit einen großen Beitrag zur Entwicklung von SPAs leistet.
Dieser Artikel wird Angular und seinen Markt im Detail erkunden. Er wird damit beginnen, kurz zu erklären, was genau Angular ist, wie und warum es verwendet wird, welche Vorteile es bietet, welche Anwendungen es gibt, und geht dann zu einem kurzen Vergleich von Angular mit anderen ähnlichen Frontend-Entwicklungsframeworks und Bibliotheken über. Nachdem die technischen und funktionalen Aspekte von Angular besprochen wurden , geht der Artikel auf den riesigen und potenziellen Marktanteil von Angular ein und auf die Vorteile, die Angular seinen Entwicklern bietet. Gegen Ende wird er Sie durch eine schnelle Roadmap führen, um ein Angular-Entwickler zu werden und zur massiven Industrie der Frontend-Entwicklung beizutragen. Seien Sie auf dieser Entdeckungsreise dabei, es wird sich lohnen!
Inhaltsverzeichnis
- Was ist Angular?
- Geschichte und Wissenswertes
- Unterschiede zwischen Angular und AngularJS
- Angular Versionen
- Top-Webseiten und Anwendungen, die mit Angular erstellt wurden
- Wesentliche Elemente von Angular
- Voraussetzungen für Angular
- Vergleich mit anderen Bibliotheken und Frameworks
- Warum Angular?
- Angular Marktsituation
- Bedarf an Angular-Entwicklern
- Erfahrungsstufen von Angular-Entwicklern
- Gehalt eines Angular-Entwicklers
- Typische Aufgaben für Angular-Entwickler
- Anforderungen für Angular-Entwickler
- Angular-Entwickler
- Angular Entwicklerportrait
- Worauf ist bei der Einstellung eines Angular-Entwicklers zu achten?
- Wie stellt man den besten Angular-Entwickler ein?
- Häufigste Probleme für die Angular-Entwickler
- Wie man ein Angular-Entwickler wird
- Bildung
- Zertifizierungen und Kurse
- Veranstaltungen und Konferenzen der Angular-Community
- Angular-Entwickler CV/Lebenslauf
- Zusammenfassung
Was ist Angular?
Bevor in die Frage eingetaucht wird, was Angular ist, wollen wir zunächst verstehen, was ein Framework ist und warum es gebraucht wird.
Ein Framework ist in Bezug auf Software ein definierter Satz von Regeln, der einen generischen Prozess festlegt und eine Funktionalität bereitstellt, die die Konsumenten dieses Frameworks nutzen können, um darauf aufbauend Funktionalitäten zu entwickeln. Ein Framework beschränkt sich nicht nur auf die Unterstützung des Anwendungsprozesses, sondern beinhaltet auch standardisierte Wege, die beim Testen und Bereitstellen von Anwendungen helfen können. In der heutigen agilen Welt ist die Software-Industrie im Begriff, eine Vielzahl von Frameworks entsprechend ihrer eigenen Technologie-Stacks zu verwenden, anstatt die gleiche Aufgabe wiederholt zu erledigen und das Rad neu zu erfinden. Die Lösungsanbieter haben damit begonnen, einige interessante Ideen zu implementieren und sie in Form von Frameworks zu veröffentlichen, um die Bedürfnisse des agilen Marktes auf lange Sicht zu erfüllen.
In einfachen Worten: Ein Framework ist ein Regelwerk, das die richtigen Werkzeuge zur Verfügung stellt, um eine Anwendung zu entwickeln. In Frameworks ist alles richtig strukturiert; sei es der Kern, Module oder Komponenten, ein Framework bietet eine organisierte Entwicklungserfahrung. Angular ist ein Frontend-Entwicklungsframework, das zum Erstellen von Einzelseitenapplikationen (SPAs) verwendet wird. Es arbeitet mit einem verteilten Ansatz und ermöglicht die komponentenbasierte Entwicklung mit HTML und TypeScript. Insgesamt besteht das Framework aus zahlreichen TypeScript-Bibliotheken, die genutzt werden, um eine hochperformante Angular-Anwendung zu erstellen. Da Angular mit komponentenbasierter Entwicklung arbeitet, hat es eine eigene Reihe von grundlegenden Strukturen definiert, die ein gesamtes Angular-Ökosystem aufbauen. Angular-Komponenten, -Dienste, -Module, -Vorlagen, -Direktiven, -Dekoratoren, -Routing und -Pipes sind einige der Atomelemente, die, wenn sie miteinander kombiniert werden, eine reibungslose Entwicklungserfahrung ermöglichen.
Der Erfolg oder Misserfolg jeder neuen Technologie, die auf den Markt kommt, hängt im Wesentlichen davon ab, wie gut ihre Architektur aufgebaut ist. Je skalierbarer die Architektur ist, desto mehr wird sich die Technologie auf dem Markt halten. Angular ist eine der wenigen Technologien in der Softwareindustrie, die sich zu Recht durchgesetzt hat und nun schon seit über 10 Jahren erfolgreich im Einsatz ist. Angular hat ein extrem gut ausgebautes architektonisches Fundament mit einem hohen Spielraum für Skalierbarkeit, daher verbessert es sich von Zeit zu Zeit und fügt neue Funktionen hinzu, die das Potenzial haben, nicht nur den Entwicklungsprozess zu vereinfachen, sondern auch die Leistung und Benutzerfreundlichkeit von Anwendungen zu erhöhen.
Um mehr über die Konzepte von Angular zu erfahren und einen Einblick in seine Architektur zu bekommen, lesen Sie bitte diesen Artikel über Angular.
Geschichte und Wissenswertes
Werfen wir einen kurzen Blick auf die Geschichte von Angular. Angular ist ein Open-Source-Entwicklungsframework, das erstmals 2009 eingeführt wurde. Die erste Version von Angular, entwickelt von den Google-Entwicklern Misko Hevery und Adam Abrons, wurde 2010 offiziell mit dem Ziel veröffentlicht, das Paradigma der Frontend-Anwendungsentwicklung zu modernisieren. Das Framework erhielt den Namen AngularJS (es wurde in JavaScript geschrieben).
AngularJS erlangte breite Anerkennung und Implementierung, doch nach einiger Zeit stellte sich heraus, dass es nicht skalierbar genug war, um mit den sich schnell ändernden Trends Schritt zu halten. Das Framework wurde komplett neu geschrieben und Google veröffentlichte 2016 die neue Version. Diese Version, Angular 2, war robuster, skalierbarer und konnte den sich ändernden Anforderungen und Trends der Webentwicklung gerecht werden (es wurde in TypeScript geschrieben). Aktualisierungen sind noch in Arbeit, wobei Angular 17 im Jahr 2023 veröffentlicht wird. Im Folgenden werden wir die Funktionen des Frameworks genauer untersuchen.
- Angular ist eine der wenigen Technologien, die eine komplette architektonische Umgestaltung erfahren hat, während sie in der Industrie weit verbreitet war.
- Auf dem Weg von AngularJS zu Angular haben die Macher JavaScript zugunsten von TypeScript als Programmiersprache des Frameworks fallen gelassen.
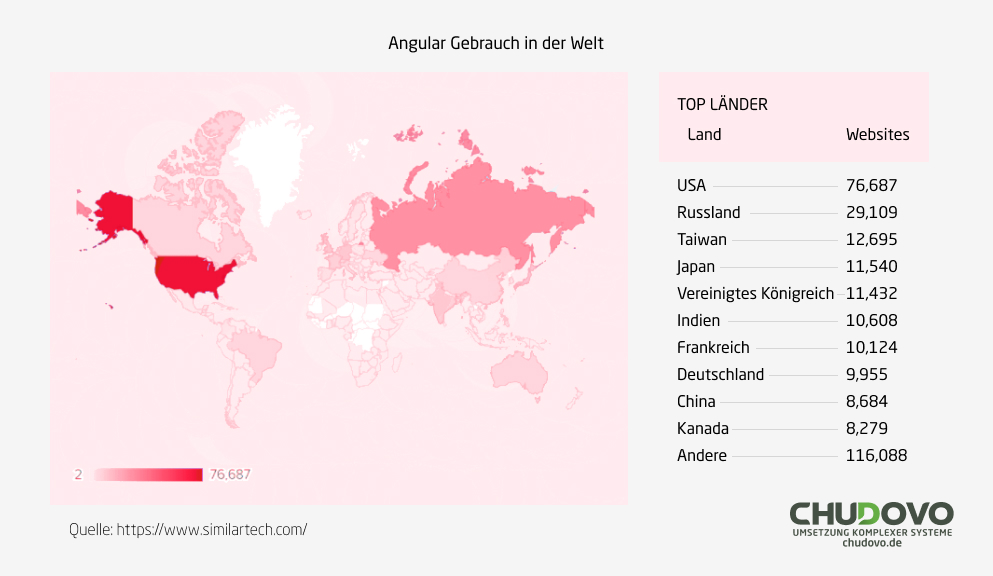
- Angular-Anwendungen und -Produkte haben den höchsten Marktanteil in der US-Region.
- Angular ist einer der Pioniere und Trendsetter der modernen Frontend-Anwendungsentwicklung.
- Angular ermöglicht es Entwicklern, ihren Code isoliert zu entwerfen, was bedeutet, dass es modulare Angular-Komponenten, verteilte Dienste und eine testgetriebene Entwicklungsstrategie unterstützt.
- Angular ist mit einer breiten Palette von Browsern kompatibel; vor allem mit Chrome, Firefox, Safari und Edge.
- Angular ist eine der wenigen populären Quelloffen-Technologien, die von großen Branchenführern wie Google unterstützt werden.
Unterschiede zwischen Angular und AngularJS
Sicherlich ist Angular für eine große Mehrheit der Frontend-Entwickler ein bekanntes Framework zur Entwicklung von Webanwendungen. Angular hat eine signifikante architektonische Überarbeitung und ein Neuschreiben des gesamten Frameworks erfahren . Wenn man zurückblickt und versucht, Vergleiche zwischen dem früheren AngularJS und der führenden Technologie von heute, Angular, zu ziehen, sieht man viele wichtige Unterschiede zwischen ihnen. Wenn Sie ein Angular-Entwickler oder generell ein Frontend-Entwickler sind, sollten Sie idealerweise über diese Unterschiede Bescheid wissen, denn es ist eine großartige Lernerfahrung und eine enorme Bereicherung der Wissensbasis, sich nicht nur mit den funktionalen Anforderungen der Technologie auszustatten, sondern auch über die nicht-funktionalen Aspekte nachzudenken, die ebenfalls einen großen Einfluss haben.

Im Folgenden sind einige der wichtigsten Unterschiede zwischen AngularJS (2010) und Angular 2+ (2016-aktuell) aufgeführt.
- Architektur – AngularJS hat eine MVC-Architektur (Modellansichtssteuerung ), die für die Verwaltung des Daten- und Logikflusses verantwortlich ist, während Angular eine verteilte, komponentenbasierte Architektur hat.
- Modularität – der Großteil der grundlegenden Funktionalität befand sich in AngularJS an einer Stelle, wohingegen Angular das Konzept der verteilten Module einführte, wodurch das Kernmodul wirklich leichtgewichtig wurde.
- Leistung – die Vorstellung, dass Angular eine modulare und verteilte Architektur hat, entspricht der Tatsache, dass es leistungsfähiger ist als AngularJS.
- Programmiersprache – der wohl offensichtlichste Unterschied; AngularJS verwendet JavaScript als Programmiersprache, während die neuere Version Angular durch TypeScript ersetzt hat.
- Angular-Komponenten – Angular verwendet Komponenten, während die frühere Version AngularJS den richtlinienbasierten Ansatz hat.
- Command Line Interface – Angular hat eine eigene CLI, die viele Prozesse der Anwendungsentwicklung beschleunigt. AngularJS hingegen verfügt über kein CLI.
- Dependency Injection – Angular verwendet ein zentrales Designprinzip namens Dependency Injection als primären Ansatz, der viel zur Verbesserung der LaufzeitLeistung beiträgt. AngularJS ist nicht dafür ausgelegt, Laufzeitabhängigkeiten zu injizieren.
- Mobile Browser – AngularJS unterstützt keine mobilen Browser, während Angular 2+ eine hervorragende mobile Unterstützung bietet.
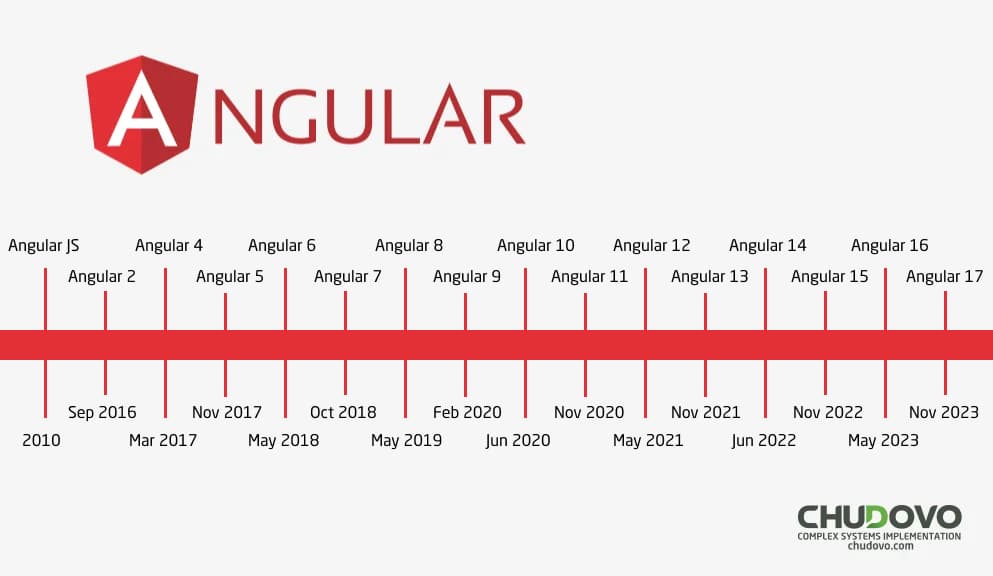
Angular Versionen

Die folgende Hierarchie gibt ein klares Bild der verschiedenen Angular-Versionen bis heute.
- Angular 1 – auch AngularJS genannt; wurde im Jahr 2010 veröffentlicht
- Angular 2 – die komplette Überarbeitung des Frameworks wurde offiziell als Angular 2 im September 2016 veröffentlicht
- Angular 3 – wurde im März 2017 veröffentlicht
- Angular 4 – wurde sieben Monate später als die frühere Version im November 2017 veröffentlicht
- Angular 5 – wurde im Mai 2018 veröffentlicht
- Angular 6 – wieder im selben Jahr im Oktober 2018 veröffentlicht
- Angular 7 – hat einen Veröffentlichungstermin im Mai 2019
- Angular 8 – wird im Februar 2020 veröffentlicht
- Angular 9 – Juni 2020
- Angular 10 – November 2020
- Angular 11 — November 2020
- Angular 12 — Mai 2021
- Angular 13 – November 2021
- Angular 14 – Juni 2022
- Angular 15 – November 2022
- Angular 16 – Mai 2023
- Angular 17 – November 2023
Top-Webseiten und Anwendungen, die mit Angular erstellt wurden
Wie bereits erwähnt, ist Angular einer der Pioniere und Trendsetter der modernen Frontend-Anwendungsentwicklung. Es gibt zahlreiche populäre Foren und Anwendungen, die die Leichtigkeit und Kraft der Annahme von Angular im Core-Stack erkannt haben und tatsächlich ihre Geschäftsfront so implementiert haben. Es wäre überhaupt nicht übertrieben, zu erwähnen, dass jede Anwendung oder jedes Produkt, das die Vision hat, zu skalieren, Angular in seinem Technologie-Stack übernehmen sollte. Angular hat die Art und Weise der traditionellen Entwicklung revolutioniert und ist auch in Bezug auf die Leistung-Vorteile herausragend.

Im Folgenden finden Sie eine Liste einiger bekannter Unternehmen, die Angular einsetzen.
- Forbes – wenn es um die Glaubwürdigkeit von Nachrichten und deren Quellen geht, ist Forbes die Top-Plattform. Das Frontend dieser amerikanischen Marke ist mit Angular gebaut, um die inhärente Komponentenstruktur (Angular-Komponenten) der Plattform selbst richtig unterzubringen.
- TransferWise – TransferWise ist ein in London ansässiges Online-Geldtransfersystem, das von sich behauptet, eine günstige und schnelle Möglichkeit zu sein, Geld ins Ausland zu senden. Ein wesentlicher Teil des TransferWise-Tools nutzt die Dienste von Angular, um ihren Zielmarkt zu erleichtern.
- Indiegogo – eine ideale Crowdsourcing-Plattform für Unternehmer und Investoren. Auf dieser Plattform suchen Unternehmer nach einer Möglichkeit, ihre Ideen zu pitchen und passende Investoren dafür zu finden. Kombiniert mit Ruby on Rails im Backend, nutzt Indiegogo Angular im Frontend, um den täglichen Betrieb zu unterstützen.
- Crunchbase – Crunchbase ist derzeit eine der besten Datenbanken, die eine umfassende Liste von Unternehmen aus der ganzen Welt enthält. Angular ist auch im Tech-Stack von Crunchbase tief verwurzelt.
- Deutsche Bank– Das multinationale Investment- und Finanzdienstleistungsunternehmen Deutsche Bank nutzt ebenfalls Angular für einen kleinen Teil seines Entwicklerportals.
- Santander – Santander nutzt Angular, um hocheffektive Finanzlösungen zu erstellen.
- Gmail– verwendet Angular, um sein Einzelseiten-Paradigma zu unterstützen und Daten dynamisch zu laden.
- PayPal – PayPal ist einer der Game-Changer, wenn es darum geht, das Fintech-Ökosystem zu stören. Dieses führende amerikanische Unternehmen nutzt Angular, um Feeds im Zusammenhang mit Transaktionsdaten zu unterstützen.
- Upwork– eine der größten Plattformen für Freiberufler, Upwork, hat Angular für das Frontend gewählt.
- Overleaf – Ein kleiner Teil von Overleaf, einem Online-Editor für Latex, setzt Angular aus LeistungLeistung-Gründen ein.
Es ist natürlich nicht möglich, jede einzelne Organisation zu erwähnen, die Angular im Frontend-Technologie-Stack einsetzt, aber nachdem Sie sich die oben genannten Unternehmen angesehen haben, haben Sie sicherlich ein gutes Verständnis für die Statur von Angular und das Vertrauen, das diese (und viele andere) Unternehmen auf Angular gesetzt haben, um ihr eigenes Geschäft zu skalieren. Ist das nicht faszinierend? Das ist es in der Tat!
Nicht nur die etablierten Unternehmen, sondern auch zahlreiche Open-Source-Anwendungen und -Produkte nutzen Angular lieber als jedes andere Entwicklungsframework. Einige der Open-Source-Projekte, die Angular verwenden, sind Clarity, Flex layout, Storybook, RxDB und so weiter!

Zertifizierte Entwickler
Günstige Stundensätze
Schneller Einstieg
Höchst günstige Bedingungen
Vertrag mit
EU Unternehmen
Deutsch- und englischsprachige Spezialisten
Wesentliche Elemente von Angular
Angular ist ein gut geplantes und gut ausgeführtes Framework, das seine eigene Reihe von wesentlichen Atomen hat, die das Mega-Angular-Molekül ausmachen.

Die Grundlagen von Angular sind auf den folgenden fundamentalen Elementen aufgebaut.
- Angular Komponents – die Komponenten sind die Grundbausteine einer Angular-Anwendung. Sie sind der Grund dafür, dass Single-Page-Anwendungen realisiert werden können. Bei Angular-Komponenten besteht die primäre Idee darin, eine große HTML-Ansicht oder -Seite in kleinere, unabhängige, entkoppelte und wiederverwendbare Fragmente zu zerlegen, so dass sie überall innerhalb der Anwendung verwendet werden können, ohne dass man das Rad neu erfinden muss. Angular – Komponenten helfen dabei, das Ziel des „Lazy Loading“ von Modulen zu erreichen, was einen enormen Einfluss auf die Leistung der Anwendung hat.
- Services – Services sind ein weiterer integraler Bestandteil des Angular-Entwicklungslebenszyklus. Sie handhaben die gesamte dynamische Logik, Datenänderungen, Datenabrufe, Datenspeicherung, etc. Angular-Komponenten müssen intern mit Diensten verknüpft werden, um CRUD-Operationen (Create, Read, Update, Delete) innerhalb der Anwendung durchführen zu können. Angular-Dienste sind sehr kompatibel, wenn es um die Integration von APIs mit der Anwendung geht.
- Module – wir haben bereits besprochen, dass Angular auf einem modularen und verteilten Ansatz aufgebaut ist. Die einzelnen Atome werden logisch den Minigruppen zugeordnet, zu denen sie gehören sollen. Wenn alle diese Minigruppen gebildet sind, können sie unabhängig von den anderen importiert und verwendet werden. Diese Minigruppen werden formell als Module bezeichnet.
- Datenbindung – welche Daten wir auch immer in den Browser schreiben, sie sollten für die weitere Verarbeitung innerhalb der Angular-Komponente und des Dienstes zur Verfügung stehen; in ähnlicher Weise müssen die Daten, die wir entweder durch Ausführen von Anwendungslogik oder durch API-Aufrufe erhalten, für die Anzeige mit dem Browser verknüpft werden. Der Mechanismus hinter der nahtlosen Integration der beiden oben genannten Anwendungsfälle wird Datenbindung genannt. Es gibt hauptsächlich zwei Arten von Datenbindung in Angular: Eigenschaftsbindung und Ereignisbindung.
Voraussetzungen für Angular
Egal wie fortschrittlich die Frontend-Technologie wird, am Ende des Tages ist sie im Wesentlichen eine Erweiterung der Vanilla-Ansätze. Um das Angular-Framework zu verstehen und zu verwenden, ist es sehr wichtig, die grundlegenden Bausteine zu verstehen, auf denen Angular aufgebaut ist.
HTML, CSS und JavaScript (TypeScript); sind die Go-to-Technologien, mit denen Sie vertraut sein müssen, um einen Schritt in die Frontend-Entwicklung zu machen. Abgesehen davon gibt es einige grundlegende Konzepte wie DOM-Manipulation, objektorientiertes JavaScript, Separation of Concerns, Promises, Observables, etc. Sie sollten über ein fundiertes Wissen alle dieser Konzepte verfügen, bevor Sie in die Welt der Frontend-Entwicklung mit Angular eintauchen.
Vergleich mit anderen Bibliotheken und Frameworks
Auch wenn Angular einen der größten Marktanteile in der Softwarebranche hat, ist es nicht das einzige Framework für die Frontend-Entwicklung. Es gibt neue, aufstrebende Akteure; einige versuchen, in den Markt einzutreten, und einige haben bereits eine hervorragende Anerkennung. Unten finden Sie andere Technologien auf dem Markt, um sie kurz mit Angular zu vergleichen.
Es gibt zwei etablierte JavaScript-Bibliotheken, die man mit Angular vergleichen können, nämlich React und Vue. Beide haben sich in der Software-Industrie gut durchgesetzt und sind zweifelsohne auch für die Anwendungsfälle, für die sie konzipiert sind, gut geeignet.
Wenn es um die Debatte von Angular vs. React und Angular vs. Vue geht, sind die folgenden Punkte die Hauptunterschiede zwischen ihnen.
- Komponenten – wenn es um die Architektur geht, egal ob Angular, React oder Vue, haben Komponenten eine große Bedeutung. Der einzige wesentliche Unterschied zwischen Komponenten in Angular vs. in React oder Vue ist, dass Angular-Komponenten hochgradig segregiert sind und die Logik innerhalb von Komponenten völlig unabhängig von der Ansicht dieser Komponente ist. In React und Vue ist die Benutzeroberfläche gewissermaßen mit der Logik innerhalb der Komponenten verbunden und daher sind sie eng miteinander gekoppelt. Das ist also der Hauptvorteil von Angular, wenn man von Angular vs. React und Angular vs. Vue spricht. Abgesehen davon haben beide Ansätze ihre eigenen Vor- und Nachteile und es hängt vom Unternehmen ab, welchen Weg es einschlagen möchte.
- Vertrautheit mit dem Framework – es ist ein gängiges Sprichwort in der Software-Industrie, dass Angular anfangs schwer zu erlernen ist, aber wenn das Projekt einen gewissen Lauf hat, ist die Struktur des Angular-Projekts einfach zu navigieren und später leicht zu adaptieren und zu lernen. Auf der anderen Seite sind sowohl React als auch Vue am Anfang einfach zu erlernen, aber später, aufgrund der Tatsache, dass es sich um Bibliotheken und nicht um Frameworks handelt, werden sie schwer zu adaptieren, wenn das Projekt wächst. Nicht, dass dies die absolute Wahrheit ist, es wurde nur vermittelt, was in der Branche im Trend ist.
- Größe – sowohl React als auch Vue sind Bibliotheken, daher sind sie sehr kompakt. Wenn es um Angular geht, da es ein Framework ist, ist es etwas größer, aber aufgrund von Minifizierung, Bündelung und Paketierung kann dieser Overhead zu einem großen Teil minimiert werden. Hier, in der Debatte Angular vs. React und Angular vs. Vue, haben React und Vue also einen leichten Vorteil.
- DOM-Manipulation – abgesehen von ein paar Randfällen, neigt Angular dazu, bei der Manipulation des DOMs besser abzuschneiden.
- Startup-Zeit – wenn man über die Startup-Zeit spricht, scheinen Vue und React besser abzuschneiden als Angular, weil sie kompakt sind. Wie bereits besprochen , ist Angular als Framework etwas größer und daher wird die Startzeit ein wenig beeinträchtigt.
Warum Angular?
Man weiß wissen, dass Angular eine Entwicklungsumgebung bietet, um interaktive und dynamische Single-Page-Applikationen (SPAs) zu erstellen. Es hat eine hervorragende Kernarchitektur, die aus grundlegenden Bausteinen besteht, d.h. Angular-Komponenten, Services, Templates, Direktiven usw. Wenn es mehrere andere Frameworks und Bibliotheken gibt, die sich mit dem gleichen Phänomen der Erstellung von Single-Page-Applikationen mit dem komponentenbasierten Ansatz beschäftigen, warum sollte man dann Angular wählen? Das ist in der Tat eine sehr wichtige Frage und in diesem Abschnitt wird diese ausschließlich beantwortet. Darum sollten Sie Angular für Ihren Anwendungsentwicklungsprozess wählen.
Man muss verstehen, dass Angular ein Framework ist, was bedeutet, dass seine Struktur nach einem beträchtlichen Energieaufwand und einem enormen Denkprozess erstellt wurde. Aufgrund seiner Struktur und seines Designs ist es hoch skalierbar und bietet eine Vielzahl von Skalierungsvorteilen, wenn es um die Anwendungsentwicklung geht. Angular ist eindeutig die beste Wahl, wenn Sie planen, große Anwendungen auf Enterprise-Ebene zu entwickeln. Das Interessante an diesen großen Enterprise-Level-Anwendungen ist, dass sie skalieren müssen. Ihr Geschäft wächst schnell und um mit dem Geschäft Schritt zu halten, müssen die digitalen Lösungen Hand in Hand gehen. Durch die verteilte Angular-Architektur wird es sehr einfach, an die Implementierung neuer Funktionen zu denken und die bestehenden zu modifizieren, um sie auf das gewünschte Niveau der Skalierbarkeit zu bringen.
Abgesehen von der Anwendungsskalierbarkeit, die es bietet, ist Angular extrem zuverlässig im Umgang mit komplexen dynamischen Inhalten. Aufgrund seiner effektiven Zwei-Wege-Datenbindung und der Kommunikationsmechanismen zwischen den Komponenten stellt Angular sicher, dass die dynamischen Inhalte in Echtzeit aktualisiert und aufgefrischt werden, um dem Benutzer ein nahtloses Navigationserlebnis zu bieten.

In Anlehnung an die Idee der skalierbaren Architektur verfügt Angular über eine modulare Struktur, mit der Sie Ihren Code in kleinere Teile organisieren können. Diese Teile können alles sein, angefangen von Angular-Komponenten, Services, Direktiven, Pipes, Dekoratoren und so weiter. Da jedes Stück Code auf der Ebene der Modularität entworfen werden kann, macht es die Gesamtanwendung effektiv nachhaltig und wartbar. Außerdem entstehen durch die Trennung der Belange eines Teils vom anderen unabhängige Komponenten, die innerhalb der Anwendung wiederverwendbar sind.
Konsistente Kodierung ist eine Kunst, der jeder Entwickler folgen sollte. Obwohl es die Leistung der Anwendung als solche nicht erhöht oder verringert, ist es immer empfehlenswert, richtige Style Guides, Designansätze und konsistente Praktiken zu befolgen. Der Code sollte einfach zu verstehen und zu lesen sein. Er sollte auch dann noch selbsterklärend sein, wenn jemand kommt und ihn sich ein Jahr später anschaut. Das ist die Kraft der konsistenten Kodierung. Wenn man solche Praktiken nicht befolgt und inkonsistente Codestücke erstellt, wird die Anwendung irgendwann ausgelaugt sein und irgendwann nicht mehr funktionieren. Aufgrund seines modularen Designs und der organisierten Verzeichnisstruktur ist Angular das einzige Framework, das Sie dazu zwingt, Ihren Code konsistent und organisiert zu gestalten. Ist der Codefluss erst einmal korrekt und auf dem neuesten Stand, wird es extrem einfach, innerhalb der Codebasis zu navigieren und sie entsprechend der häufig auftretenden Anwendungsfälle zu modifizieren.
Wiederum aufgrund der Tatsache, dass das Framework unabhängige Komponenten unterstützt, wird es wirklich vielversprechend, Unit-Tests für den Code zu entwerfen. Wenn man Unit-Tests für den Code entwerfen könnte, könnte man außerdem automatisch auf den top-trendigen Entwicklungsansatz namens testgetriebene Entwicklung (TDD) umsteigen.
Man weiß wissen, dass mit Angular erstellte Anwendungen die Sprache TypeScript verwenden. TypeScript selbst ist eine sehr zuverlässige und kostengünstige Technologie, die hohe Verfügbarkeit und Sicherheit gewährleistet. Sie erkennt die Bedeutung der Verwendung von Typen bei der Programmierung und unterstützt diese daher, um ein gutes Design, eine hohe Leistung und die Wartung des Codes sicherzustellen. Darüber hinaus verfügt TypeScript über einen intelligenten Mechanismus zum Auffangen von Fehlern, der sowohl bei der Entwicklung als auch bei Wartungsarbeiten hilft. Einer der größten Vorteile von TypeScript ist, dass es sich nicht um eine eigenständige Sprache handelt. Im Gegensatz zu anderen Sprachen, wie z. B. Dart von CoffeeScript, erlaubt es Ihnen, Ihren bestehenden ES5 (oder höher) Code einfach in sich selbst zu integrieren. TypeScript hat volle Unterstützung für die essentiellen und Kernfunktionen von ES5 und trägt letztendlich auch zu einer besseren Entwicklungserfahrung mit Angular bei. Ein weiterer wichtiger Punkt über TypeScript ist, dass Sie Ihren Code sowohl im Browser als auch im Editor leicht debuggen können. TypeScript ist auf einfache Zugänglichkeit ausgelegt und sorgt so für eine bessere Entwicklungs-, Refactoring-, Navigations- und Autovervollständigungserfahrung.
Man weiß , dass Angular HTML zur Definition und CSS zur Gestaltung der UI-Elemente in der Anwendung verwendet. HTML ist eine deklarative Sprache, was bedeutet, dass sich der Entwickler bei der Definition der UI-Komponenten keine Gedanken über die Programmabläufe oder Leistungsmetriken machen muss. Der Entwickler muss sie nur definieren, und das Angular-Framework kümmert sich selbst um alles, was darunter liegt.
Jedes TypeScript-Objekt in Angular verwendet POJO (Plain Old JavaScript Object). Das bedeutet, dass die Entwickler keine expliziten Getter oder Setter definieren müssen. POJO bietet alle traditionellen JavaScript-Funktionalitäten, was wiederum einen schnellen Mechanismus zur Objektmanipulation ermöglicht. Man kann einfach Eigenschaften von Objekten zur Laufzeit hinzufügen und entfernen und auch notwendige Änderungen an den Daten basierend auf den Bedürfnissen der Anwendung vornehmen.
Obwohl die Grundlagen des Angular-Frameworks aus dem ursprünglichen MVC-Architekturmuster bestehen, versucht Angular, die MVVM-Designstruktur zu imitieren, die einfach zu verstehen und zu manipulieren ist. Angular nimmt dem Entwickler die Verantwortung ab, die Anwendung in geeignete MVC-Komponenten aufzuteilen und die Codelogik zu schreiben, die diese Komponenten zur Laufzeit verwenden würde. Vielmehr bittet Angular die Entwickler nur darum, die App in die von ihm vorgeschlagene Struktur aufzuteilen, und intern kümmert sich Angular um die harte Arbeit. Das reduziert den Aufwand für die Entwickler, sich Gedanken über das Design zu machen, und führt so letztendlich zu konsistentem Code. Inzwischen haben Sie sicher verstanden, dass Angular fast alle Möglichkeiten eliminiert hat, die Entwickler früher dazu brachten, unnötigen Code zu schreiben. Mit unnötigem Code meint man , dass der Code nicht an der Geschäftslogik der Anwendung beteiligt ist, sondern geschrieben wird, um die anderen funktionalen und nicht-funktionalen Anforderungen zu adressieren. Jedes andere zusätzliche Stück Code ist bereits in den Modulen enthalten und erhöht somit die Start- und Laufzeit der Anwendung. Außerdem kann die Anwendung aufgrund des „separation of concerns“-Phänomens, an das Angular strikt glaubt, so gestaltet werden, dass mehrere Teams die Verantwortung für verschiedene Teile separat übernehmen und diese als Abhängigkeiten nutzen können, anstatt sie eng zu koppeln, was schlecht ist. Durch diesen Ansatz werden die Abhängigkeiten nur bei Bedarf geladen, die Leistung der gesamten Anwendung steigt automatisch. Laut Amazon führte jede Verbesserung der Seitenladegeschwindigkeit um 100 Millisekunden zu einer Umsatzsteigerung von 1 %! Ziemlich faszinierend, oder?
Angular wird von Google unterstützt, das verleiht Angular als Framework automatisch Glaubwürdigkeit. Google hat zahlreiche andere Dienste, die auf der ganzen Welt im Einsatz sind, und die Unterstützung oder Rückendeckung von Google für eine Quelloffene-Technologie ist wirklich einer der größten Vorteile für diese. Darüber hinaus ist die Unterstützung, die Google für Angular hat, nicht auf einen kurzen Zeitraum begrenzt. Tatsächlich hat Angular das Google Long-Term Support (LTS) Abzeichen, was bedeutet, dass Google langfristig mit Angular zusammenarbeiten wird und sich auch an der weiteren Skalierung des Frameworks beteiligt. Google unterstützt das Framework nicht nur, sondern setzt es auch in seinen Diensten als Kerntechnologie-Stack ein. Google Apps, einer der zuverlässigsten Dienste von Google, verwendet Angular, weil sie glauben, dass Angular ihnen die Stabilität geben kann, die sie wollen.
Alle die oben genannten Gründe sorgen nicht nur für ein perfektes Entwicklungserlebnis, sondern tragen auch sehr viel dazu bei, das Produkt oder eine Anwendung Ende-zu-Ende zu liefern. Es wird empfohlen Angular für Ihre Entwicklungszyklen zu verwenden , um ein nahtloses Engineering-First Ökosystem zu entwickeln, das letztendlich zu Produktstabilität und Skalierbarkeit führt.

Zertifizierte Entwickler
Günstige Stundensätze
Schneller Einstieg
Höchst günstige Bedingungen
Vertrag mit
EU Unternehmen
Deutsch- und englischsprachige Spezialisten
Angular Marktsituation
Seit dem Aufkommen von Angular im Bereich der Einzelseitenapplikationen hat es immer einen größeren Marktanteil behalten und viele andere Frameworks und Technologien in den Schatten gestellt. Angular hat automatisch die Oberhand über andere Technologien, weil es viel früher als andere im Jahr 2010 eingeführt wurde. Obwohl das neuere Angular-Framework, das heute verwendet wird , erst 2016 auf den Markt kam, war die Basis dafür bereits 2010 vorhanden. Aufgrund der Tatsache, dass es früher kam, hatte es bereits einen größeren Marktanteil und ein gewisses Vertrauen in die Technologie entwickelt. Technisch gesehen besaß Angular also einen klaren Vorteil, weil es damals der einzige prominente Player auf dem Markt war. Laut Google Trends hat Angular um März 2013 herum einen großen Drift erlebt und ist seitdem auf dem Weg nach oben.

Die Popularität von Angular ist weltweit immens, vor allem in den Vereinigten Staaten und Europa. Die USA als Trendsetter in jeder aufkommenden Technologie hat einen signifikanten Marktanteil, wenn es um Angular geht. Ganz Europa, insbesondere Deutschland, ist auf dem Sprung, neue Technologien zu übernehmen und wächst im Technologiesektor rasant. Inspiriert von den USA, hat auch Deutschland einen riesigen Marktanteil für Angular und Anwendungen, die mit Angular gebaut werden.
Während man über einen riesigen Marktanteil spricht , den Angular besitzt, gibt es auch verschiedene Freelance- und On-Demand Onlineportale und Plattformen, die Entwicklern helfen, Projekte zu bekommen und ihre Fähigkeiten entsprechend zu nutzen. Unter diesen Portalen ist OnBench eine revolutionäre Plattform, die Entwicklern dabei hilft, neue und relevante Projekte schnell und effektiv zu finden. OnBench hat eine große Anzahl von Projekten, die mit Angular zu tun haben, und Angular-Entwickler sind dort auch immer gefragt. Sie können die Website von OnBench gerne unter besuchen.
Bedarf an Angular-Entwicklern
Die Nachfrage nach jeder Technologie ist direkt proportional zu ihrer Popularität und den Anwendungsfällen, die sie bietet. Da Angular weltweit beliebt ist, hat es eine signifikante Nachfrage auf der ganzen Welt. Insbesondere Deutschland, der größte Software-Markt in Europa, hat eine enorme Nachfrage nach Angular. Man weiß , dass Deutschland ein aufstrebender Markt für Software-Entwickler EntwicklerEntwickler ist und ein großes Potenzial für Entwickler aus der ganzen Welt hat. Wie bereits gesagt, ist Angular in Deutschland sehr gefragt und folglich ist auch die Nachfrage nach Angular-Entwicklern für alle Erfahrungsstufen sehr hoch. Selbst wenn Sie ein frischer Absolvent mit Motivation zur Frontend-Entwicklung sind und einige Grundlagen klar haben, sind Sie ebenfalls gefragt. Unternehmen suchen nach Talenten, die ehrlich, aufrichtig, schnell lernend und engagiert sind.
Wenn man sich nur auf den deutschen Markt konzentriert , ist der prozentuale Bedarf an Angular-Entwicklern in allen größeren Städten mehr oder weniger gleich. München, als eine der größten Städte, bietet generell zahlreiche Berufe. Auch die Kategorie der Angular-Berufe in München ist auf einem hohen Niveau, da es unzählige große und kleine Unternehmen gibt, die mit Angular arbeiten und immer auf der Suche nach Angular-Entwicklern sind. Dem gleichen Trend folgen Berlin, Hamburg, Frankfurt, Stuttgart, Dresden und viele mehr.
Erfahrungsstufen von Angular-Entwicklern
In der Softwarebranche gibt es eine schöne Hierarchie und Erfahrungsstufen, die in den meisten Unternehmen weltweit befolgt werden. Obwohl sich die Stellenbezeichnung gegenüber den Erfahrungsstufen von Unternehmen zu Unternehmen unterscheiden kann, gibt es insgesamt eine einheitliche Erfahrungshierarchie, der man folgen kann. Das Erfahrungsniveau von Angular-Entwicklern in Form von YoE (Years of Experience) reicht ungefähr von 0-15 Jahren. Nach 15 Jahren Erfahrung können die Entwickler immer noch wählen, ob sie entweder auf der technischen Seite bleiben oder sich in Richtung der richtigen Führungsrollen im technischen Bereich bewegen.
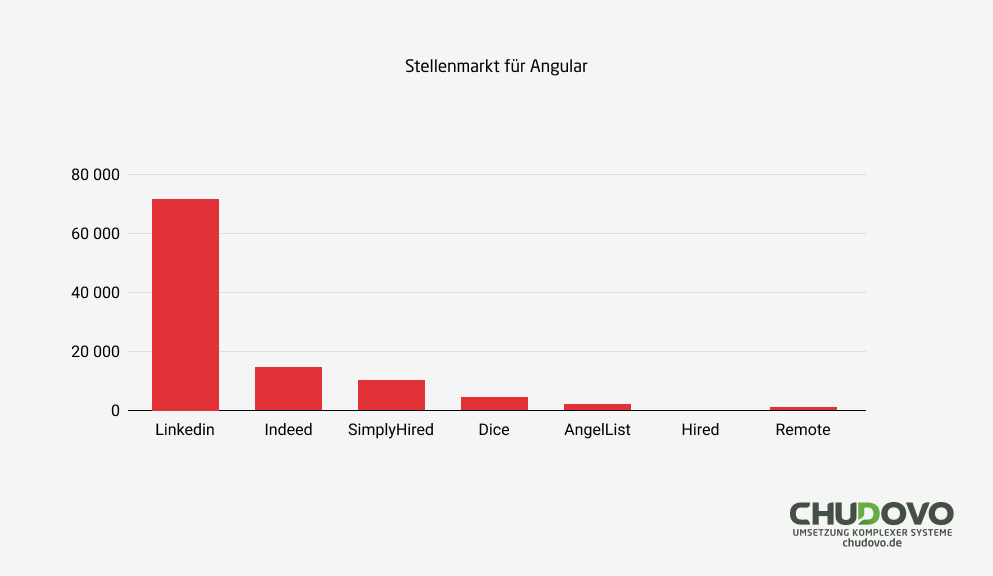
Nachfolgend finden Sie die Liste zusammen mit einigen relevanten Informationen zu jeder Bezeichnung. Beachten Sie, dass die relevanten Informationen zu jeder Rolle aus verschiedenen glaubwürdigen und zuverlässigen Quellen wie LinkedIn, Glassdoor, Indeed, Betterteam, Toptal, Monster, etc. übernommen wurden.
- Associate Frontend/Software/Full Stack Entwickler – 0 bis 1 Jahre Erfahrung. Zu den Aufgaben gehören das Schreiben von Code auf der Grundlage von Designprinzipien und -mustern, die Bereitstellung von internem Support für verschiedene Abteilungen, das Befolgen der Softwareentwicklungsprozesse, die Dokumentation, die Koordination mit Projektteams und das Lösen anderer projektbezogener Probleme.
- Software-Entwickler (Level 1) – 1 bis 2 Jahre Erfahrung. Zu den Aufgaben gehören das Entwerfen von Software, die Implementierung, das Debugging, das Testen und die Teilnahme an verschiedenen Schritten im Lebenszyklus der Softwareentwicklung. Der Software-Entwickler arbeitet neben der Entwicklung der Software auch in einer Support-Rolle und berichtet in der Regel an den Projektleiter.
- Softwareentwickler (Stufe 2) – 2 bis 3,5 Jahre Erfahrung. Der Aufgabenbereich ist typischerweise derselbe wie auf Stufe 1, jedoch mit einer selbstständigeren Arbeitsweise, mehr Eigenverantwortung und einem größeren Beitrag zur gesamten Infrastruktur des Projekts.
- Senior Software Entwickler – 3,5 bis 5 Jahre Erfahrung. Zu den Aufgaben gehören die Analyse der Systembedürfnisse und -anforderungen und die Entwicklung von Softwarelösungen für diese, die Analyse des Systemflusses, der Datennutzung und der Prozesse sowie die Teilnahme an der Fehlerbehebung und die Einbindung in den Softwareentwicklungszyklus. Eine der Hauptaufgaben eines Senior Softwareentwicklers ist es, das gesamte System zu analysieren und die Durchführbarkeit zu finden, indem er das System bewertet und schließlich die Lösungen für Probleme nach der Pflegebewertung bestimmt. Der Senior-Entwickler beteiligt sich auch an der Dokumentation der Lösungen und des Codes, entwirft Flussdiagramme und nimmt an jeder anderen Dokumentationsaktivität teil, die erforderlich ist. Während des gesamten Entwicklungsprozesses ist ein Senior Softwareentwickler mehreren vertraulichen Informationen ausgesetzt, wie z. B. Anmeldedaten, Funktionen mit eingeschränktem Zugriff usw.; der Entwickler ist dafür verantwortlich, das Vertrauen einzuhalten und die notwendigen Informationen zu schützen. Ein Senior-Entwickler unterstützt auch andere Software-Entwicklere, indem er Ratschläge, Coaching und Weiterbildungsmöglichkeiten anbietet.
- Führender Softwareentwickler – 5 bis 7 Jahre Erfahrung. Zu seinen Aufgaben gehört es, die Verantwortung für das gesamte Projekt zu übernehmen und das Projekt sorgfältig zu analysieren. Ein leitender Entwickler durchläuft den Prozess der Analyse, um die Anforderungen des Systems zu erfüllen. Von einem leitenden Softwareentwickler wird erwartet, dass er die detaillierte Designstruktur entwickelt, nachdem er die Anforderungen und das Design der Anwendung verstanden hat. Der technische Leiter investiert Zeit in die Implementierung der Best Practices und Kodierungsstandards des Projekts. Eine der Hauptaufgaben eines technischen Leiters ist es, Dokumente für alle wöchentlichen Aufgaben in Form von genauen und detaillierten Berichten zu erstellen. Da der leitende Softwareentwickler für das gesamte Projekt verantwortlich ist, wird von ihm erwartet, dass er das gesamte System im Auge behält und die Tests und Integrationstests für das gesamte System durchführt. Ein leitender Entwickler arbeitet eng mit dem Projektmanager zusammen, um Projektrisiken zu identifizieren und Strategien zur Risikominderung zu planen. Vom Lead wird erwartet, dass er proaktiv auf Überraschungen reagiert und schriftliche Erklärungen dafür hat. Wenn es um den Management-Teil geht, wird von dem Lead erwartet, dass er ständig daran arbeitet, die Produktivität des Teams zu erhöhen.
- Principal Software Entwickler – 7 bis 9 Jahre Erfahrung. Zu den Aufgaben gehören das detaillierte Design und der tägliche Betrieb eines Softwareentwicklungsteams. Dies beinhaltet die Beratung und Mitwirkung bei der Implementierung und Lieferung von Software- und Hardwarekomponenten. Von den leitenden Entwicklern wird erwartet, dass sie gemeinsam mit den DevOps-Teams für die Betriebsstabilität der vom Team erstellten Komponenten verantwortlich sind und in der Lage sind, Änderungen vorzunehmen, um die kontinuierliche Robustheit, Ausfallsicherheit und Stabilität dieser Komponenten zu verbessern. Die Rolle erfordert nachweisliche Erfahrung in der Planung, Spezifikation, Entwicklung und Bereitstellung von hochleistungsfähigen, robusten und stabilen Medienveröffentlichung -Workflow-Systemen.
- Senior Principal Software Entwickler – 9 bis 11 Jahre Erfahrung. Zu den Aufgaben gehören das Entwerfen, Kodieren und Debuggen von Software. Von einem Senior Principal Software Entwickler wird erwartet, dass er die Leistung bestehender Software verbessert und auch die bestehende Software wartet und aktualisiert. Eine der Hauptaufgaben eines Senior Principal Software Entwicklers ist es, anderen Entwickleren als Mentor zur Seite zu stehen und sie zu unterstützen. Ein Senior Principal Software Entwickler beaufsichtigt und überwacht die technischen Aspekte von Projekten und untersucht softwarebezogene Beschwerden und nimmt notwendige Anpassungen vor, um eine optimale Softwareleistung zu gewährleisten. Am wichtigsten ist, dass ein Senior Principal Software Entwickler regelmäßig an Teambesprechungen teilnimmt, um Projekte zu diskutieren, Ideen zu sammeln und Lösungen für Probleme vorzuschlagen.
- Software-Architekt – 11 bis 15 Jahre Erfahrung. Zu den Aufgaben gehört die Interaktion mit Kunden, Produktmanagern und Entwicklern, um erste Modelle und Entwürfe zu entwerfen, zu modellieren und bereitzustellen, die dann gebaut werden können. Diese Rolle kann auch das Treffen mit potenziellen oder aktuellen Kunden umfassen. Ein Softwarearchitekt muss den Code ständig überprüfen, um die Qualität des Designs sicherzustellen, indem er Komplexität vermeidet und für Klarheit eintritt. Dies erfordert in der Regel praktische Arbeit in Form von der Entwicklung von Prototypen, dem Beitragen von Code oder der Bewertung von Technologien. Die Rolle eines Softwarearchitekten beinhaltet kollaboratives Arbeiten mit einem gewissen Maß an Bescheidenheit und die Bereitstellung von Mentoring nach Bedarf. Diese Zusammenarbeit ermöglicht es dem Architekten auch, sich mit den Fähigkeiten und Interessen des Teams vertraut zu machen und sein Wissen mit dem Rest des Teams zu teilen. Bescheidenheit ist erforderlich, um sicherzustellen, dass dem gesamten Team zugehört wird, da sie möglicherweise über spezifischere Erfahrungen oder Kenntnisse für das vorliegende Problem verfügen.
Die oben genannten Erfahrungsstufen und Berufsbezeichnungen werden in der Softwarebranche allgemein respektiert und anerkannt.
Gehalt eines Angular-Entwicklers
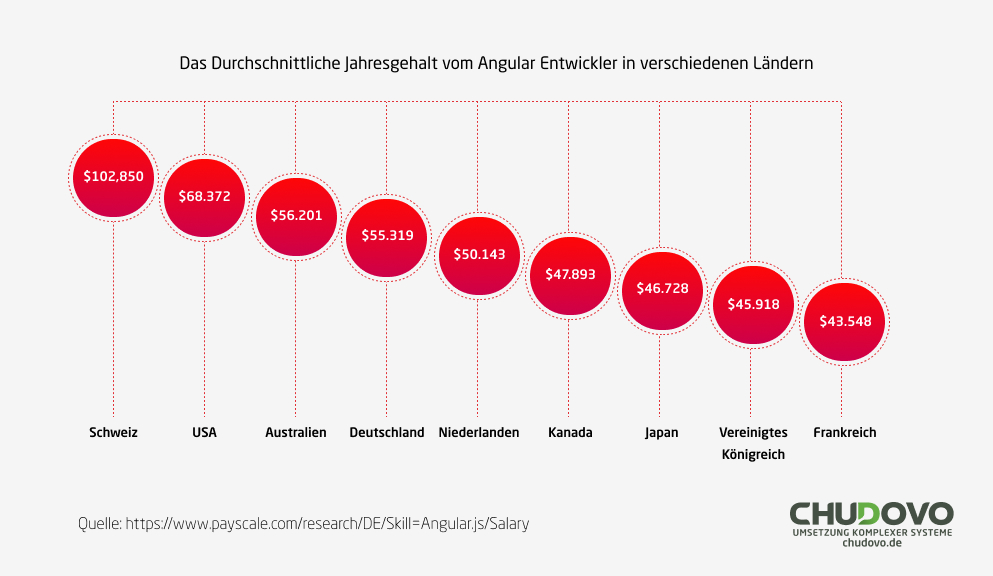
Angular-Entwickler werden in der gesamten Branche weltweit hoch bezahlt. Die relative Bezahlung variiert von Land zu Land aufgrund der internen wirtschaftlichen Stabilität und anderen ähnlichen Faktoren, aber der Gesamtmarkt ist sehr einladend für Angular-Entwickler. In Deutschland sind Angular-Entwickler von allen populären Frontend-Technologien die am besten bezahlten. Umgerechnet auf die Weltwährung beginnt das Gehalt eines Angular-Entwicklers bei $70.000+ pro Jahr. Die Zahl erfährt eine große Steigerung für erfahrene Fachkräfte auf mittlerer Ebene, wo das Angular Entwicklergehalt bis zu 80.000 $ pro Jahr erreicht. Wenn es um technische Führungskräfte geht, reicht das Angular Entwicklergehalt von $90.000 bis $95.000 pro Jahr.

Spätestens jetzt dürfte Ihnen klar geworden sein, wie groß der Umfang von Angular und die Nachfrage nach seinen Entwicklern ist, geschweige denn auf dem deutschen Markt. Dabei bleiben die Zahlen nicht stehen, sondern steigen für Hauptentwickler und Softwarearchitekten. Im Durchschnitt kann ein Softwarearchitekt in Deutschland leicht bis zu 110.000 $ pro Jahr verdienen.
Nur als Randnotiz: Der folgende Screenshot von PayScale bietet einen guten Vergleich der Gehälter von Angular-Entwicklern in verschiedenen Ländern.
Typische Aufgaben für Angular-Entwickler
Im Folgenden sind einige der typischen Aufgaben und Verantwortlichkeiten aufgeführt, die von Angular-Entwicklern erwartet werden.
- Mitwirkung bei Entwurf, Planung und Strukturierung von Angular-Komponenten und -Diensten.
- Führen notwendige Maßnahmen gemäß dem Software Entwicklung Lebenszyklus (SDLC) durch.
- Liefern Sie eine skalierbare Frontend-Anwendung.
- Während des Designs und der Implementierung der Angular-Komponente sollten sie in der Lage sein, die Reaktionsfähigkeit für alle verfügbaren gängigen Plattformen einschließlich Mobile und Desktop zu entwerfen.
- Sollten sauberen, wartbaren und hochperformanten Code liefern.
- Sollten in der Lage sein, Unit-Tests für jede der Angular-Komponenten zu schreiben.
- Schreiben der notwendigen Begleitdokumentation für den ausgelieferten Code.
- Koordinieren sich mit dem Backend Engineering-Team, um die APIs zu entwerfen und zu integrieren.
Die oben genannten Aufgaben und Verantwortlichkeiten sind die gemeinsamen Punkte aus verschiedenen glaubwürdigen Quellen und sind nur ein allgemeiner Überblick über sie. Beachten Sie, dass jedes Unternehmen die Beruf-Rollen anders annimmt und daher von den Kandidaten erwartet, dass sie die Kenntnisse gemäß ihrem spezifischen Anwendungsfall besitzen.
Im Folgenden finden Sie eine Liste mit Aufgaben und Verantwortlichkeiten, die von Toptal übernommen wurde , dem glaubwürdigsten Marktplatz für die Einstellung von Entwicklern und Entwickleren. Ein idealer Lebenslauf für Angular-Entwickler sollte die Beherrschung aller unten genannten Aufgaben und Anforderungen zeigen.
Beruf-Beschreibung
Untersuchung eines AngularJS Entwicklers, der für die Client-Seite des Dienstes verantwortlich ist. Ihr Hauptaugenmerk liegt auf der Implementierung einer kompletten Benutzeroberfläche in Form einer mobilen und Desktop Web App, wobei der Fokus auf Leistung liegt. Zu Ihren Hauptaufgaben gehört es, Module und Komponenten zu erstellen und diese zu einer funktionalen App zusammenzufügen. Das künstlerische Design wird Ihnen zusammen mit einigen HTML-Vorlagen geliefert, aber Ihre Hilfe wird in Bezug auf Animationen, CSS und die finale HTML-Ausgabe benötigt. Sie arbeiten in einem Team mit dem Backend-Entwickler und kommunizieren mit der API unter Verwendung von Standardmethoden. Ein gründliches Verständnis aller Komponenten der Plattform und Infrastruktur ist erforderlich.
Verantwortungsbereiche
- Bereitstellung einer kompletten Frontend-Anwendung
- Sicherstellung einer hohen Leistung auf Mobilgeräten und Desktop
- Schreiben von getesteten, idiomatischen und dokumentierten JavaScript-, HTML- und CSS-Code
- Koordination des Workflows zwischen dem Grafikdesigner, dem HTML-Programmierer und Ihnen selbst
- Zusammenarbeit mit dem Backend-Entwickler bei der Erstellung der RESTful-API
- Kommunikation mit externen Webdiensten
Anforderungen für Angular-Entwickler
Ein typischer Lebenslauf eines Angular-Entwicklers sollte die meisten der folgenden Schlüsselanforderungen enthalten.
- Ein allgemeines Verständnis von JavaScript. JS ist die Kerntechnologie hinter jedem modernen Frontend-Framework. Wenn Sie bei Frameworks und Bibliotheken brillieren wollen, müssen Sie zunächst Ihre Grundlagen in JavaScript festigen.
- Ein guter Griff in TypeScript. Angular verwendet TypeScript als interne Programmiersprache, um dynamisches Verhalten zu handhaben. Daher sollte der Entwickler mit den Herausforderungen von TypeScript vertraut sein und muss in der Lage sein, hochwertigen Code mit TypeScript zu schreiben.
- Umfassende Kenntnisse und Verständnis von Angular. Der Entwickler sollte in der Lage sein, die Kernarchitektur und die Module von Angular zu verstehen und sollte eine wissbegierige Persönlichkeit haben, um sich an Weiterentwicklungen innerhalb des Frameworks anzupassen.
- Ein solides Verständnis von HTML und CSS. In vielen Unternehmen wird von den Entwicklern erwartet, dass sie auch die Webseiten gestalten. Daher sollte der Entwickler idealerweise grundlegende Kenntnisse über Styling, Rendering-Komponenten, Grundlagen von UI/UX usw. haben.
- Die Entwickler sollten mit API-Integrationen vertraut sein. Unabhängig davon, ob es sich um eigene Produkt-APIs oder APIs von Drittanbietern handelt, sollten die Entwickler mit dem Einbinden von APIs für verschiedene HTTP-Verben vertraut sein; am häufigsten sind GET, POST, PUT und DELETE.
- Die Entwickler sollten in der Lage sein, die Bedeutung von stabilem, skalierbarem und wartbarem Code zu verstehen. Der Beruf ist nicht damit getan, dass man ihn nur versteht, vielmehr sollten die Entwickler in der Lage sein, ein solches stabiles und skalierbares System zu implementieren und auch auszuliefern.
- Kommunikation ist das A und O. Ein solider Entwickler sollte die Wichtigkeit einer guten Kommunikation erkennen und in der Lage sein, Ideen und Gedanken zu präsentieren und diese richtig im Team zu vermitteln.
- Nicht zuletzt ist Teamarbeit der Schlüssel zum Erfolg. Der Entwickler sollte offen für die Idee sein, in Teams zu arbeiten und auch auf die Stärkung des Teams hinarbeiten. Der Entwickler sollte die Verantwortung für seine Aufgaben übernehmen und sie entsprechend den Erwartungen richtig ausführen.
Im Folgenden finden Sie eine Liste der Anforderungen, die von Toptal übernommen wurde , dem glaubwürdigsten Marktplatz für die Einstellung von Entwicklern und Entwickleren. Ein idealer Lebenslauf für Angular-Entwickler sollte die Beherrschung aller unten genannten Aufgaben und Anforderungen aufweisen.
Kenntnisse und Qualifikationen
- Sicherer Umgang mit JavaScript und HTML5
- Professionelle, präzise Kommunikationsfähigkeiten
- Fundierte Kenntnisse von AngularJS-Praktiken und häufig verwendeten Modulen aufgrund umfangreicher Berufserfahrung
- Erstellen von in sich geschlossenen, wiederverwendbaren und testbaren Modulen und Komponenten
- Sicherstellung einer klaren Abhängigkeitskette, sowohl in Bezug auf die App-Logik als auch auf das Dateisystem
- Fähigkeit, SEO-Lösungen für Einzelseitenapplikationen zu erstellen
- Umfassende Kenntnisse von CSS- und JS-Methoden, um visuelle Effekte performant darzustellen und die Framerate stets über 30fps zu halten
- Gründliches Verständnis der Verantwortlichkeiten der Plattform, der Datenbank, der API, der Caching-Schicht, der Proxies und anderer im System verwendeter Webservices
- Validierung von Benutzeraktionen auf der Client-Seite und Bereitstellung von reaktionsfähigem Feedback
- Schreiben von nicht-blockierendem Code und Rückgriff auf fortgeschrittene Techniken wie Multithreading, wenn nötig
- Erstellen von benutzerdefinierten, allgemein verwendbaren Modulen und Komponenten, die die Elemente und Module von Core AngularJS erweitern
- Erfahrung mit allen für das Frontend verfügbaren Bedienebenen, z. B. von der Erstellung von XHRs in Vanilla JS bis zur Verwendung eines benutzerdefinierten Wrappers um Ressourcen erstellen zu können
- Erfahrung mit dem Aufbau der Infrastruktur für die Bereitstellung der Frontend-App und Assets
- Architektur und Automatisierung des Build-Prozesses für die Produktion unter Verwendung von Task-Runnern oder Skripten
- Dokumentieren des Codes inline mit JSDoc oder anderen Konventionen
- Schreiben umfangreicher Unit-Tests unter Verwendung automatisierter TDD-Aufgaben
- Erstellen von e2e-Testsuiten für alle Komponenten und deren Ausführung mit Protractor (oder einer gut durchdachten Alternative)
- Erstellen von Konfigurations-, Build- und Testskripten für Continuous Integration-Umgebungen
Wie sieht eine ideale Angular-Berufbeschreibung aus?
Jedes Unternehmen hat seine eigenen definierten Regeln, um den Kandidaten auf der Grundlage der exklusiven Unternehmensumgebung, der Arbeitskultur und der Art der Arbeit zu beurteilen. Daher ist es keine geeignete Idee, eine Stellenbeschreibung für jede Technologie zu verallgemeinern. Man kann dennoch die gemeinsamen und „Muss“-Punkte betrachten, die erwartet werden, unabhängig davon, für welches Unternehmen Sie sich bewerben, da diese Punkte die Grundlagen der Kandidaten beurteilen. Im Folgenden finden Sie einige der Stellenbeschreibungen, die von prominenten und zuverlässigen Stellenausschreibungsportalen übernommen wurden , die weltweit zugänglich sind. Einige dieser Portale sind Betterteam, Glassdoor, LinkedIn, etc.
Die folgende Stellenbeschreibung stammt von Betterteam, das behauptet, dass es der schnellste Weg ist, Kandidaten einzustellen. Ein idealer Lebenslauf für Angular-Entwickler sollte die Beherrschung aller unten genannten Aufgaben und Anforderungen zeigen.
Verantwortungsbereiche:
Design und Entwicklung von Benutzeroberflächen mit Angular Best Practices.
- Anpassen der Oberfläche für moderne Internetanwendungen unter Verwendung der neuesten Frontend-Technologien.
- Schreiben von JavaScript, CSS und HTML.
- Entwickeln von Aufgaben zur Produktanalyse.
- Treffen von komplexen technischen und Design-Entscheidungen für Angular-Projekte.
- Entwickeln von Anwendungscodes und Unit-Tests in Angular.
- Durchführen von Leistung-Tests.
- Beratung des Design-Teams.
- Sicherstellung einer hohen Leistung der Anwendungen und Bereitstellung von Support.
- Anforderungen:
- Bachelor-Abschluss in Informatik, Computertechnik oder ähnlichem.
- Frühere Berufserfahrung als Angular-Entwickler.
- Gute Kenntnisse in CSS, HTML und dem Schreiben von Cross-Browser-kompatiblem Code.
- Erfahrung im Umgang mit JavaScript-Erstellungstools wie Gulp oder Grunt.
- Kenntnisse von JavaScript MV-VM/MVC-Frameworks einschließlich Angular.
- Ausgezeichnete Projektmanagement-Fähigkeiten.
- Nachgewiesene Erfahrung in der Implementierung von Front-End- und Back-End-JavaScript-Anwendungen.
- Ausgezeichnete Kommunikationsfähigkeiten.
- Kritischer Denker und guter Problemlöser.
Die folgende Stellenbeschreibung stammt von Glassdoor, das sich darauf versteht, den Beruf zu finden, der zu Ihrem Leben passt.
Verantwortungsbereiche:
Entwicklung von Benutzeroberflächen für eine digitale, kundenorientierte, responsive Website mit den neuesten Front End Technologien.
- Abschließendes HTML- und CSS-Styling.
- Sicherstellen, dass die Leistung hoch ist und keine technischen Schulden entstehen.
- Zusammenarbeit mit UX-Designern für Web-Design-Funktionen.
- Ein Projekt von der Konzeption bis zum fertigen Produkt durcharbeiten.
- Entwickeln der Frontend-Website-Architektur.
- Entwerfen von Benutzerinteraktionen auf Webseiten.
Voraussetzungen:
- Muss Erfahrung in der Web-Entwicklung und mit Web-Technologien haben.
- Umfassende Arbeitserfahrung bei der Erstellung von Webanwendungen mit JavaScript, HTML/HTML5, CSS3, Jquery.
- Starke Kenntnisse von JavaScript.
- Erfahrung mit Angular
- Erfahrung mit HTML und CSS
- Ein klares Verständnis der JS-Grundlagen wie DOM-Struktur, etc.
Die folgende Stellenbeschreibung stammt von LinkedIn, einer beliebten beruflichen Community und einem Netzwerk.
Voraussetzungen:
- Vertiefte Kenntnisse in Javascript und Typescript
- Kenntnisse in Angular
- Gute Arbeitskenntnisse in CSS oder LESS/SASS
- Einige Erfahrungen mit Cloud-Diensten wie AWS
- Agile Denkweise und Freude an der Arbeit in einem Scrum-Team
- Ausgezeichnete kommunikative und zwischenmenschliche Fähigkeiten
- Fließend in Englisch
Verantwortungsbereiche:
- Arbeiten in einem internationalen Scrum-Team und Verantwortung für die Frontend-Entwicklung im Team
- Entwicklung von qualitativ hochwertigen und performanten Komponenten
- Effektive Zusammenarbeit mit dem Team bei der Erstellung von Responsive Styles auf Basis von Designkonzepten, Testautomatisierung und Verbesserung der Systemarchitektur
Angular-Entwickler
Wie bereits erwähnt, ist Angular eine hochstabile Technologie zur Entwicklung von Frontend-Anwendungen, die weltweit weit verbreitet ist. Ebenso sind geschickte Angular-Entwickler gefragt, um die Marktlücke zu schließen und revolutionäre und moderne Webanwendungen zu erstellen. Ein Angular-Entwickler hat zunächst ein starkes Interesse an der Entwicklung von Frontend-Anwendungen, gefolgt von großen Fähigkeiten und praktischen Kenntnissen in JavaScript. Außerdem sollte ein Angular-Entwickler wissen, wie man mit Frameworks umgeht, denn Angular ist ein äußerst formales und professionelles Framework. Darüber hinaus sollte ein idealer Angular-Entwickler über fundierte Kenntnisse in EcmaScript und TypeScript verfügen, da diese zwei der Kernbausteine des Angular-Frameworks sind. Von einem Angular-Entwickler wird erwartet, dass er die Entwicklungszyklen verwaltet, gefolgt von Entwickler- und Komponententests, und auch die Bereitstellung von Anwendungen verantwortlich verwaltet. Von erfahrenen Angular-Entwicklern wird neben den Entwicklungs- und Bereitstellungszyklen erwartet, dass ein erfahrener Angular-Entwickler die Architektur von Frontend-Anwendungen skalierbar, wartbar und verwaltbar gestaltet.

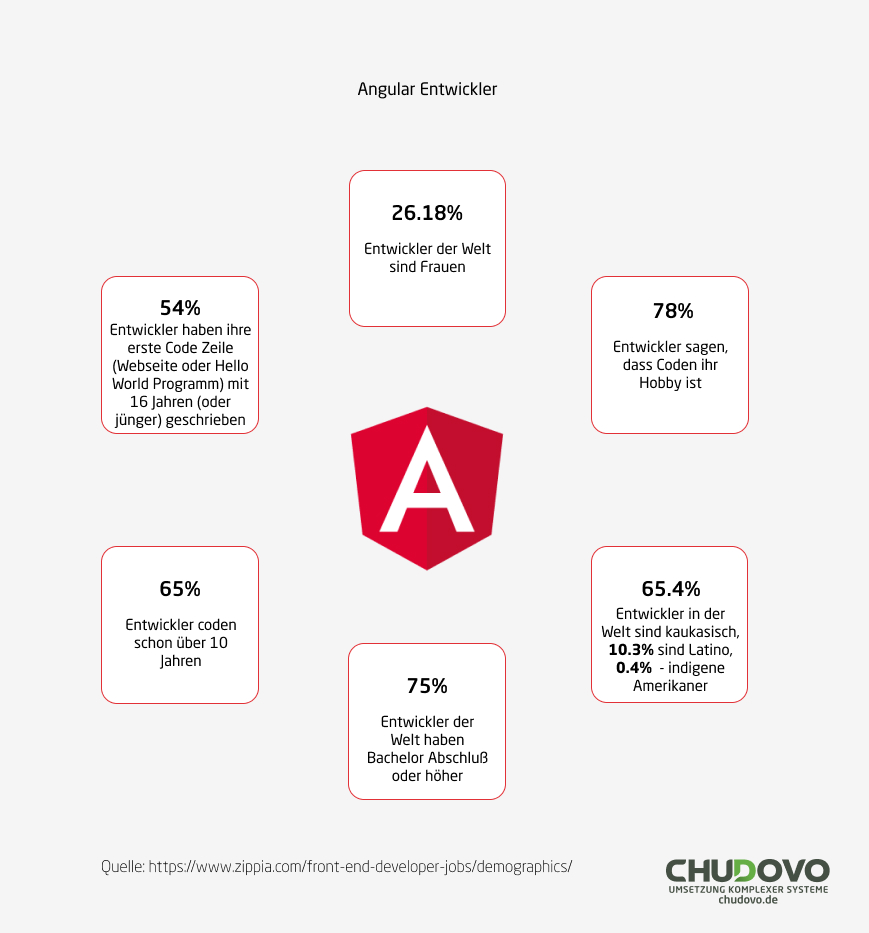
Angular Entwicklerporträt
Es wurde bereits sehr detailliert besprochen, was ein Angular-Entwickler im Wesentlichen ist und was die verschiedenen Rollen und Verantwortlichkeiten eines Angular-Entwicklers sind. Auch wurden die verschiedenen Erfahrungsstufen eines Angular-Entwicklers besprochen und die Job-Rollen angesehen, die von Entwicklern mit verschiedenen Erfahrungsstufen erwartet werden. In diesem Abschnitt werden wird das bisher Gelernte wiederholt und versucht, das Wissen über Angular-Entwickler anhand eines Angular Entwicklerporträts zu rekapitulieren.

Wie Sie vielleicht schon erraten haben, sind Persönlichkeitsmerkmale wie Bescheidenheit, Empathie, Präsentationsfähigkeit, Ausdauer, Auffassungsgabe und der unerschütterliche Wunsch, sich kontinuierlich selbst weiterzubilden (von links nach rechts), integrale Bestandteile, um ein Angular-Entwickler zu werden. Darüber hinaus sind Problemlösungskompetenz und Liebe zum Detail für kontinuierliches Wachstum und Erfolg in der Nische erwünscht.
Abgesehen von diesen kognitiven Fähigkeiten und Problemlösungsfähigkeiten ist es für einen Angular-Entwickler extrem wichtig, mit den technischen Fähigkeiten Schritt zu halten und diese zu üben. Es wurden bereits einige Fähigkeiten besprochen, die unerlässlich sind, um ein Angular-Entwickler zu werden. Ein Angular-Entwickler sollte JavaScript, TypeScript, Frameworks, die Verwendung von Tools und Bibliotheken von Drittanbietern und die Entwicklung skalierbarer und wartbarer Lösungen beherrschen .
Popularität von Angular bei Frontend-Entwicklern
Zippia hat 12.683 FronteEnd-Entwickler-Lebensläufe recherchiert, um herauszufinden, wie ihre demografische Aufschlüsselung aussieht. Die Aufschlüsselung umfasst Merkmale wie Geschlecht, Gruppierung, Alter und Sprache. In der FronteEnd-Community gehört Angular zu den beliebtesten Frameworks. Die Popularität von Angular macht es neben jQuery und React zu den Top 3 der beliebtesten Frameworks.

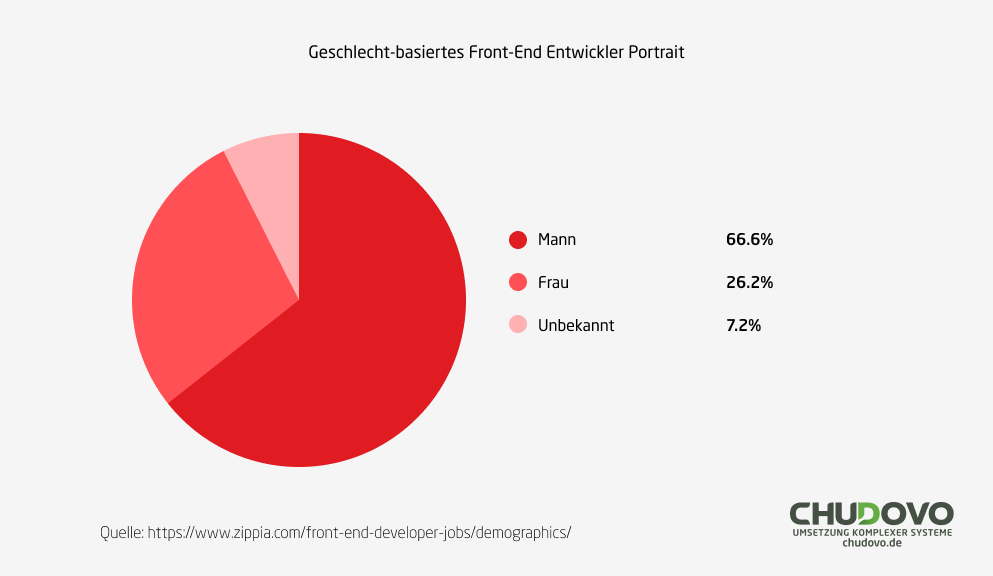
Frontend-Entwicklerportrait nach Geschlecht
Der Anteil der männlichen Frontend-Entwickler unter den Befragten lag bei 73,82 % und der der Frauen bei 26,2 %. Die Statistiken bestätigen die beliebte, aber oft ignorierte Tatsache, dass die Zahl der Entwicklerinnen im Laufe der Jahre zurückgegangen ist.

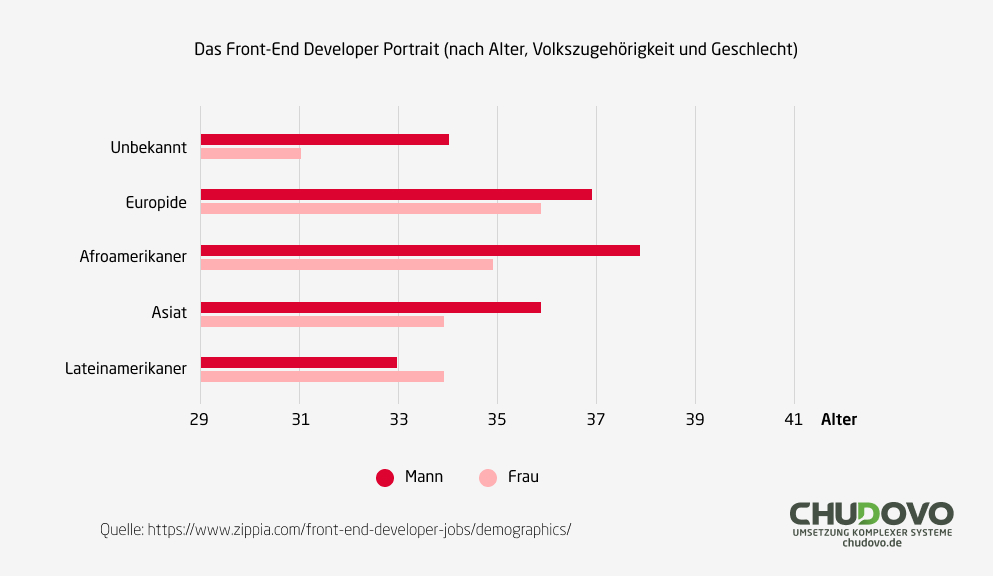
Altersbasiertes Frontend-Entwicklerportrait nach ethnischer Zugehörigkeit und Geschlecht
Die Grafik zeigt interessante Einblicke in das Alter von Frontend-Entwicklern basierend auf ihrem Geschlecht und ihrer ethnischen Zugehörigkeit. Wie man sieht, sind männliche Entwickler, die einer bestimmten Ethnie angehören, viel jünger als ihre weiblichen Kollegen. Nur weiße und afroamerikanische Entwicklerinnen arbeiten bis ins hohe Alter in der Branche, während andere Frauen deutlich jünger sind.

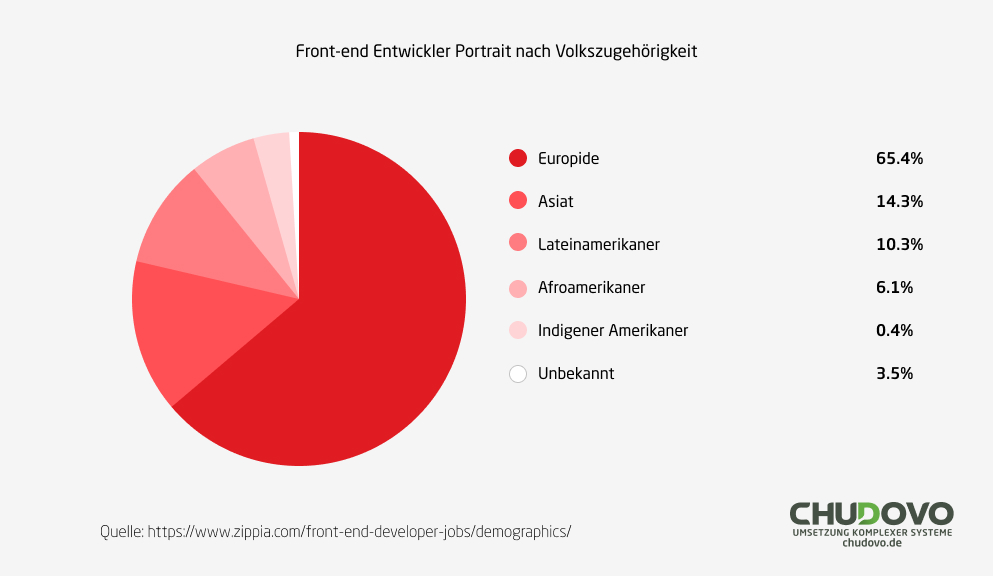
Ethnisches Frontend-Entwicklerportrait
Laut einer ethnischen Aufschlüsselung ist die überwältigende Mehrheit der Frontend-Entwickler mit 65,4% Weiß. An zweiter Stelle nach Weiß stehen asiatische Entwickler mit nur 14,3 $ und lateinamerikanische Entwickler mit 10,3%. Indisch-indische FronteEnd-Entwickler sind mit nur 0,4% wirklich knapp. Diese Zahlen bestärken die uralte Besorgnis über mangelnde Vielfalt in der Softwareentwicklungsbranche.

Sprachbasiertes Frontend-Entwicklerportrait
Dies sind Statistiken darüber, wie viele Frontend-Entwickler eine Fremdsprache beherrschen und Englisch ist natürlich von den Optionen ausgeschlossen. Spanisch erscheint mit 29,1 % als die am häufigsten bekannte Fremdsprache unter Entwicklern. Danach folgen Mandarin und Französisch mit 11,7% bzw. 10,6%. Sprachen mit noch kleineren Zahlen wurden in Sonstige zusammengefasst, um eine Zahl von 32,4% zu bilden.

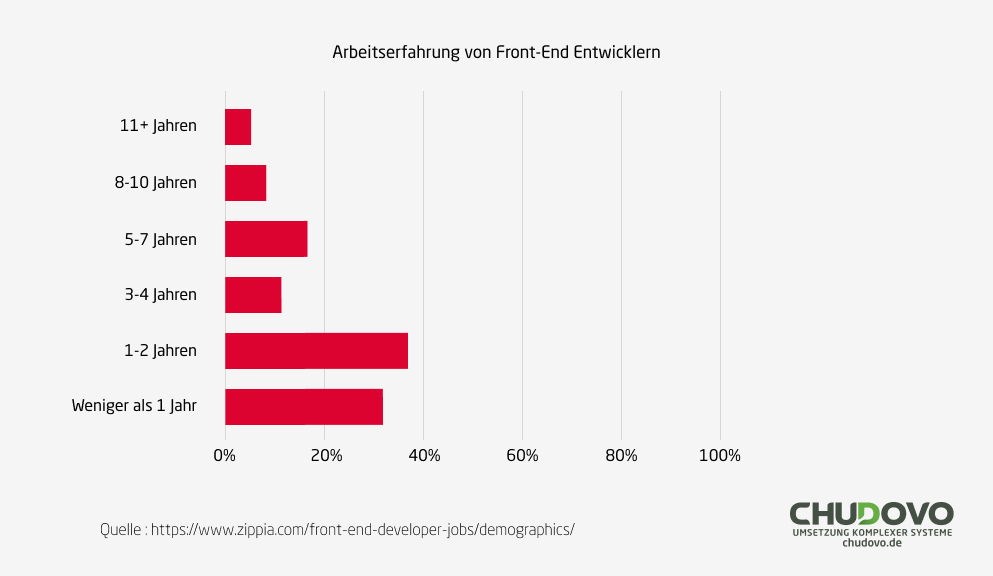
Anzahl der Jahre im Beruf für Frontend-Entwickler
Diese Statistik sagt aus , wie viele Jahre ein Frontend-Entwickler am liebsten bei seinem Beruf bleibt. Die meisten Entwickler bleiben etwa 1-2 Jahre und diese Entwickler machen 38% aus. Nur sehr wenige entscheiden sich für einen längeren Aufenthalt, beispielsweise 3-4 Jahre bei 10 % und 5-7 Jahre bei 14 %. Kaum einer der Entwickler möchte über einen längeren Zeitraum wie 11+ Jahre bei nur 2% bleiben.

Worauf ist bei der Einstellung eines Angular-Entwicklers zu achten?
Wenn Sie einen Angular-Entwickler einstellen, müssen Sie den Kandidaten mit einer umfassenden Denkweise betrachten. Bevorzugen Sie nicht eine Art von Fähigkeiten gegenüber der anderen, denn was Sie brauchen, ist die richtige Person für den Job und nicht nur ein Entwickler mit technischen Fähigkeiten. Wenn Sie also einen Angular-Entwickler einstellen, prüfen Sie die Kenntnisse des Bewerbers in JavaScript, DOM, HTTP, CSS und dem Architekturdesignmuster.
Achten Sie außerdem auf nachweisliche Erfahrung bei der Erfüllung von Aufgaben wie Fehlerbehebung, Arbeit mit APIs und Datenbeschaffung usw. Das Motiv ist eine Kombination aus grundlegenden Fähigkeiten mit praktischer Branchenerfahrung und der Fähigkeit, verschiedene Entwicklungsaufgaben zu bewältigen.
Wo findet man Angular-Entwickler?
Wenn es doch nur eine einzige Lösung gäbe, um Angular-Entwickler einzustellen. Glücklicherweise gibt es eine, und sie heißt Chudovo. Chudovo hilft wachsenden Unternehmen dabei, ihr Team zu erweitern und alle Arten von Entwicklern zu finden, einschließlich solcher, die Erfahrung und Fachwissen in Angular haben.
Andere Optionen als Chudovo sind die Einstellung direkt von Bildungseinrichtungen und die Rekrutierung von Entwicklern, die frisch von der Hochschule kommen. So haben Sie die Möglichkeit, die richtige Person entsprechend Ihren Anforderungen auszubilden und sie zu den besten Angular-Entwicklern der Branche heranzubilden.
Weitere Möglichkeiten, um Angular-Entwickler einzustellen, sind Jobbörsen wie Indeed, Glassdoor usw. Hier können Sie Ihre Stellenanforderungen einstellen und nur die Antworten herausfiltern, um Interviews mit den ausgewählten Kandidaten zu führen.
Wie stellt man den besten Angular-Entwickler ein?
Ist das nicht die Million-Dollar-Frage? Nun, die Antwort auf diese Frage ist einfach, aber die Ausführung ist es nicht. Das liegt daran, dass es in der wachsenden Entwicklungsbranche schwer genug ist, mit den neuesten Entwicklungen Schritt zu halten. Hinzu kommt, dass man Leute einstellen muss, die ein Händchen dafür haben, mit diesen neuen Entwicklungen auf dem Laufenden zu bleiben und sie in der Entwicklungsarbeit umzusetzen.
Um den besten Angular-Entwickler einzustellen, sollten Sie die technischen Fähigkeiten des Bewerbers durch Codierungstests und technische Fragen bewerten. Formulieren Sie die Fragen so, dass Sie die Problemlösungskompetenz und die Entscheidungsfähigkeit der Person beurteilen können.
Darüber hinaus müssen Sie auch die kommunikativen und zwischenmenschlichen Fähigkeiten des Bewerbers prüfen. Die Person muss lernfähig sein und über Führungsqualitäten verfügen sowie wissen, wie man jüngere Entwickler ausbildet.
Und schließlich muss der Bewerber in jeder Hinsicht für die Arbeit in Ihrem Unternehmen geeignet sein. Dazu gehört die Fähigkeit, mit dem Team zu harmonieren und ein Teil der Unternehmenskultur zu werden, während er dazu beiträgt, diese zu verbessern.
Häufigste Probleme für die Angular-Entwickler
Wo jede neue Technologie, wenn sie ein Hit ist, eine positive Veränderung im technologischen Ökosystem mit sich bringt, bringt sie auch einige Schwierigkeiten mit sich, durch die die Technologieanwender gehen müssen. Diese Schwierigkeiten sind nicht dauerhaft; sie sind eigentlich eine Art Lernkurve, die die Menschen annehmen müssen. Für manche Menschen ist diese Lernkurve steil, für andere ist sie seicht. Sie hängt von den inneren Fähigkeiten ab und variiert von einem Individuum zum anderen.
Im Folgenden sind einige der üblichen harten Routinen aufgeführt, die Angular-Entwickler durchlaufen müssen, die sich aber schließlich auf lange Sicht einpendeln.
- Obwohl die Angular-Architektur eine der besten ihrer Art ist, ist sie in der Tat schwierig zu verstehen, wenn man ein Anfänger ist. Die internen Verbindungen, die Beziehungen zu verteilten Modulen, der komponentenbasierte Ansatz, all das ist nicht einfach zu verstehen und in der Tat gehen Angular-Entwickler durch diesen Leidensweg. Sie können dieses Problem nur loswerden, wenn Sie sich aktiv in Projekte einbringen. Sie sollten versuchen, eigene Lieblingsprojekte aufzusetzen und ordentlich Hand anlegen, um die Konzepte im Detail zu verstehen. Quelloffene -Beiträge sind ein idealer Weg, um vom Code und den Praktiken anderer Entwickler zu lernen, die an der gleichen Technologie, Angular, arbeiten.
- Angular ist ein sehr konsistentes Framework und erwartet von den Entwicklern, die es verwenden, dass sie auch in ihrer Entwicklung konsistent sind. Am Anfang, wenn ein vielfältiges Team von Entwicklern gebildet wird, ist es schwierig, einen gemeinsamen Satz von Best Practices zu übernehmen, dem alle folgen sollten. Der Hauptgrund dafür ist, dass die Entwickler aus unterschiedlichen technologischen Hintergründen kommen und ihre eigenen definierten Regeln haben. Anfangs stehen die Entwickler vor Herausforderungen, um eine gemeinsame Basis zu erreichen, aber nach ein paar Iterationen, wenn die Teams die Kultur und die Vorteile der Best Practices verstehen, kommen sie schließlich auf die gleiche Seite.
- Auch hier kann es sein, dass die Entwickler in der Anfangsphase die Verwendung der Angular-CLI etwas überwältigend finden. Die Tatsache, dass man mit der Angular CLI viele nützliche Dinge tun kann, verwirrt die Entwickler am Anfang ein wenig und sie könnten das Gefühl haben, immer wieder in der Dokumentation nachschlagen zu müssen, was natürlich mühsam und zeitaufwendig ist. Mit der Zeit und bei häufiger Verwendung von CLI wird die Erfahrung verbessert und erweist sich tatsächlich als ein wichtiger Beitrag zur Beschleunigung des Entwicklungsprozesses.
- Wenn jemand neu in Angular ist und keine fundierten Kenntnisse von ES5+ hat, kann er Probleme im Umgang mit Observables haben. Observables sind eines der wichtigsten Features von Angular und fast alle Anwendungen nutzen Observables und ereignisgesteuerte Ansätze, um Daten auf der UI-Schicht zu verändern. Anfänglich können Observables schwierig zu verstehen und zu verwenden sein, aber auch hier gilt, dass sich der Prozess mit zunehmender Entwicklung vereinfacht und in eine angenehme Erfahrung verwandelt.
Bei Chudovo stellt man sicher, dass ein Umfeld der Chancengleichheit für Entwickler geschaffen wird und sie an ihren Schwachstellen geschult werden. Das Erlernen und Entwickeln von Software-Anwendungen mit Angular ein bisschen überwältigend sein kann, aber Chudovo hilft, die Hürden für Entwickler zu überwinden und sie in aktive Angular-Projekte für besseres Lernen und Wachstum einzubinden.
Wie man ein Angular-Entwickler wird
Bis jetzt wurde eine breite Palette von Bereichen über Angular verstanden; einschließlich des Frameworks selbst, was sind die Vorteile der Verwendung, welche Top-Marken verwenden Angular in ihrem Technologie-Stack, und einen kurzen Vergleich von Angular mit anderen beliebten Frontend-Entwicklungstechnologien da draußen. Es ist schön, alle diese Schritte kennenzulernen, aber wie geht es weiter? Wenn Sie diesen Artikel bis hierher gelesen haben, dann müssen Sie ein aufstrebender Angular-Entwickler sein, der sich in der Frontend-Software-Industrie einen Namen machen möchte. In diesem Abschnitt werden einige wichtige Schritte gezeigt , die Ihnen helfen werden, Ihr Ziel, ein Angular-Entwickler zu werden, zu erreichen.
- Interesse an Frontend-Entwicklung – Frontend-Entwicklung ist nicht so einfach, wie es scheint. Es gibt eine Vielzahl von Stakeholder-Technologien, die Sie parallel halten müssen. Wenn der Entwicklungsprozess keinen Spaß macht, werden Sie sich irgendwann langweilen und Ihre Produktivität wird sinken. Wenn Sie versuchen, in die Welt von Angular einzusteigen, sollten Sie sicher sein, dass Sie ein solides Interesse daran haben, Frontend-Entwicklung zu betreiben und es nicht nur tun, weil die ganze Welt es tut. Ein bisschen philosophisch, aber wahr!
- JavaScript – Angular ist auf den Kernkonzepten von JavaScript aufgebaut . Wenn Sie Ihr Verständnis von JavaScript nicht festigen, können Sie das Framework nicht beherrschen. JavaScript unterscheidet sich von anderen Programmiersprachen und ist eine wesentliche Voraussetzung, wenn Sie Ihre Karriere in der Frontend-Entwicklung mit JavaScript aufbauen wollen. Es gibt zahlreiche, sowohl kostenlose als auch kostenpflichtige, Online-Kurse zu JavaScript, von denen Sie lernen können. JavaScript ist die Grundlage!
- TypeScript – Sobald Sie die Konzepte von JavaScript verstanden haben und einige praktische Erfahrungen damit gesammelt haben, machen Sie sich mit TypeScript vertraut. TypeScript ist die Übermenge von JavaScript und bietet die Flexibilität, typsensitiven Code zu schreiben, was eine ganze Reihe von Vorteilen während des Entwicklungsprozesses hat. Außerdem basiert Angular bekanntlich auf TypeScript. Bevor Sie also etwas über das Framework selbst lernen, sollten Sie zumindest die Grundlagen von TypeScript kennen.
- Angular – Nachdem Sie nun wissen, wie JavaScript und TypeScript funktionieren, ist es an der Zeit, sich langsam und schrittweise in das Angular-Framework selbst einzuarbeiten. Fangen Sie zunächst an, sich mit der Angular-Projektstruktur, den Verzeichnissen, der Organisation der Module usw. vertraut zu machen. Dieser Prozess wird in der Tat überwältigend sein, weil Sie von einem Satz von JavaScript-Dateien zu einem richtigen Industrie-Framework springen. Nehmen Sie sich Zeit, um die Details zu analysieren, und setzen Sie sich bei diesem Schritt einfach das Ziel, zu versuchen, den vorhandenen Boilerplate-Code zu verstehen, den das Framework bereitstellt. Es gibt tonnenweise Ressourcen online, die Ihnen helfen können, die Details zu verstehen. Im Falle von spezifischen Fragen, die Sie während des Lernprozesses haben könnten, sollten Foren wie StackOverflow Ihre Anlaufstelle sein, um Fragen zu stellen. Es gibt eine ziemlich große Anzahl von Angular-Tutorial-Websites, die ebenfalls umfangreiches Material zum Lernen und für praktische Erfahrungen anbieten.
- Den Kern verstehen – Inzwischen haben Sie die grundlegende Projektstruktur, die Verzeichnisse und den Boilerplate-Code, den Angular bereitstellt, verstanden. Der nächste Schritt ist, den Kern von Angular zu verstehen. Der Kern enthält Angular-Komponenten, Direktiven, Dienste, Vorlagen, Datenbindungsmechanismen usw. Dies ist ein wesentlicher Prozess beim Erlernen von Angular, da alle diese Kernelemente die grundlegenden Bausteine sind, die, wenn sie logisch miteinander kombiniert werden, die gesamte Angular-Anwendung ausmachen.
- Hands-on mit dem Kern – Sobald Sie die Kernelemente verstanden haben, aus denen eine Angular-Anwendung besteht, ist es an der Zeit, einige praktische Übungen rund um den Angular-Kern zu machen. Üben Sie, wie Sie die Angular-Komponente und den Angular-Dienst erstellen. Implementieren Sie die Datenbindung in der Angular-Komponente; beginnen Sie mit der Ereignisbindung, weil das einfach ist, und gehen Sie dann auch zur Zwei-Wege-Bindung über. Wie bereits erwähnt, gibt es mehrere Angular-Tutorial-Websites, die praktische Erfahrungen mit Angular vermitteln. Nachdem Sie also gelernt haben, sollte Ihr Hauptmotiv sein, zu üben, zu üben und zu üben!
- Bleiben Sie auf dem Laufenden – Lernen hört nie auf. Egal wie viel Sie lernen, es gibt immer Raum für Verbesserungen. Sie sollten offen für die Idee sein, dass Sie in Ihrem Entwicklerleben ständig lernen müssen. Technologien ändern sich schnell und Sie sollten in der Lage sein, sich schnell an neue Funktionen und Erweiterungen anzupassen. Überlegen Sie sich einige Newsletter, die Sie abonnieren könnten, folgen Sie den Podcasts und den offiziellen Veröffentlichungen über Angular. Auf diese Weise bleiben Sie immer auf dem Laufenden, was es Neues in Angular gibt, und können diese neuen Features schließlich auch in Ihrer Anwendung implementieren. Verfolgen Sie die Angular-Tutorial-Webseiten und -Foren, da diese auch zahlreiche Updates zu den Änderungen in Angular anbieten müssen.
Bildung
Angular-Entwicklung ist eindeutig eine rein technische Aufgabe und erfordert zunächst einmal die grundlegenden Konzepte der Informatik. Letztendlich handelt es sich um die Programmierung innerhalb eines Framework-Ökosystems. In Bezug auf die Berufswelt müssen Sie, um Angular-Entwickler zu werden, mindestens einen Bachelor-Abschluss in Informatik, Software Engineering oder Computer Engineering haben. In alle diesen drei Disziplinen werden die Grundlagen der Programmierung, der Datenstrukturen und der objektorientierten Programmierung abgedeckt und daher verlangen Unternehmen den Nachweis einer dieser Abschlussdisziplinen in Ihrem Lebenslauf, wenn Sie sich auf eine Angular-Stelle bewerben.
Der Abschluss ist nur dann erforderlich, wenn Sie in ein professionelles Umfeld eintreten und für ein Unternehmen arbeiten und eine berufliche Karriere aufbauen möchten. Der Abschluss spielt keine Rolle, wenn Sie Freiberufler sind. In der Welt der Freiberufler zählen nur die Fähigkeiten. Wenn Sie eine Leidenschaft für die Frontend-Entwicklung haben und konstant qualitativ hochwertige Arbeit abliefern, dann ist es den Kunden egal, ob Sie einen Abschluss haben oder nicht. Was am Ende zählt, ist die Qualität der Arbeit, die Sie leisten.
Zu den Fähigkeiten, die Sie besitzen sollten, um ein Angular-Entwickler zu werden, gehören sicherlich Programmierkenntnisse und Wissen über JavaScript. Abgesehen davon, was den Punkt eines relevanten Abschlusses angeht, wurde zwar besprochen, dass Arbeitgeber einen ordentlichen Abschluss verlangen, wenn sie nach einer Einstellung suchen, aber das ist nicht in allen Fällen so. In der Mehrheit der Fälle ist es tatsächlich wahr, aber es gibt einige wenige Unternehmen, denen es egal ist, ob der Entwickler einen Abschluss hat oder nicht, sie glauben einfach an die Fähigkeiten und die Leidenschaft für den Beruf. Manchmal hilft sogar das Gefühl des Engagements und des Besitzers, um einen Beruf zu bekommen. Selbst in der Berufswelt können Sie Ihr Portfolio, Ihre Arbeit und Ihre einzigartigen Ideen präsentieren, um den Arbeitgeber davon zu überzeugen, dass Sie in dieser Rolle ideal zu ihm passen.
Was das Erlernen des Frameworks und die Anpassung an die sich schnell ändernden Funktionen darin angeht, so gibt es unzählige Lernressourcen, die Ihnen genau bei diesem Teil helfen können. Es liegt an Ihnen, welche Lernplattform Sie für Ihr persönliches Lernen wählen, je nach Ihren Interessen und Ihrem Lernstil. Sie können sich dafür entscheiden, von Video-Tutorials zu lernen und mit ihnen zu üben, Sie können sich für schriftliche Tutorials entscheiden und mit ihnen üben, nachdem Sie sie richtig verstanden haben, oder Sie sind vielleicht die Person, die gerne die offizielle Dokumentation liest und mit ihr arbeitet. Lernressourcen gibt es viele, Sie sollten nur ein effizienter Lerner sein! In den zukünftigen Abschnitten werden einige der Lernressourcen, Kurse und Zertifizierungen im Detail besprochen.
Zertifizierungen und Kurse
Zertifizierungen sind sicherlich ein Weg, um zu beweisen, dass Sie die Arbeit, die Sie tun, kennen und sich mit den Technologien, an denen Sie arbeiten, sicher sind. Eine Zertifizierung in Ihrem Profil zu haben, ist immer eine gute Idee.
Es gibt ein paar Angular-Zertifizierungen, die seriös sind und empfohlen werden , um sich in der Branche zu profilieren.
- Angular Training Zertifizierung – Angular Training ist ein Forum erstellt von Angular GDEs (Google Entwickler Experts). Es bietet eine vollwertige Angular-Zertifizierung online und ermöglicht es Ihnen, Ihre Fähigkeiten zu präsentieren. Angular Training hat zwei Zertifizierungsstufen; die erste richtet sich an Anfänger und die andere ist für Entwickler gedacht, die schon länger in der Branche tätig sind und ein hohes Maß an Erfahrung in Angular haben. Ziel dieser Zertifizierung ist es, die Fähigkeiten von Bewerbern als Angular-Entwickler zu bewerten und Glaubwürdigkeit auf dem Arbeitsmarkt zu schaffen. Sobald die Zertifizierung bestanden ist, können Entwickler diese Zertifizierung bei Bewerbungen für Jobs anbringen. Diese Zertifizierung hat Entwicklern geholfen, ihre Berufe bei großen Namen wie Verizon, Intel, Salesforce, LinkedIn, VMware, Visa, etc. zu ergattern. Um mehr über die Schritte und Prozesse zu lesen, folgen Sie bitte dem Link hier.
- Microsoft Kurs 55266-A – Microsoft hat ebenfalls die Wichtigkeit der Entwicklung von Webanwendungen mit Angular erkannt und hat kürzlich einen wunderbaren Zertifizierungskurs gestartet. Dieser Kurs ist für die Zielgruppe gedacht, die einen Einstieg in die Domäne Angular sucht. Diese Qualitätszertifizierung erwartet, dass die Entwickler ein gutes Verständnis von JavaScript, fundierte Kenntnisse von HTML und CSS und eine große Motivation zum Erlernen eines der besten Frontend-Frameworks haben.
- Google Entwickler Expert – Das Expertenprogramm ist eine Initiative von Google, die darauf abzielt, ein globales Netzwerk von extrem qualifizierten und erfahrenen Technologieführern und -experten aufzubauen, die die Vision haben, das Wort der Technologie zu verbreiten und es unter die breite Masse zu bringen. Google Entwickler Expert ist nicht wirklich eine Zertifizierung, sondern eine Anerkennung Ihrer Expertise in der Domäne. Es ist eines der glaubwürdigsten und prestigeträchtigsten Programme und ist eines seiner Art weltweit. Das Google Entwickler Expert Programm hat auch eine Kategorie für Angular. Es gibt zahlreiche Experten aus der ganzen Welt, die Angular in diesem Programm vertreten. Allein aus Deutschland gibt es rund 9 GDEs in Angular. Um mehr über dieses herausragende Programm zu erfahren, folgen Sie bitte dem Link hier.
Veranstaltungen und Konferenzen der Angular-Community
Da Angular ein weltweit bekanntes Framework ist, gibt es viele Veranstaltungen und Konferenzen, in denen Angular diskutiert und präsentiert wird. Technologie-Enthusiasten und Entwickler aus der ganzen Welt besuchen diese Konferenzen, um von der Arbeit zu lernen, die ihre Kollegen auf dem gleichen Gebiet leisten. Oftmals finden Menschen aufgrund dieser Konferenzen und Veranstaltungen neue und interessante Rollen und schließen den nächsten großen Schritt ihrer Karriere ab. Diese Veranstaltungen haben eine große Bedeutung, wenn es um Glaubwürdigkeit und Anerkennung geht. Entwickler und sogar Unternehmen präsentieren ihre interessanten und auffälligen Arbeiten der Community. Die Community erkennt im Gegenzug ihre Arbeit an, schätzt sie und motiviert sie, die hervorragende Arbeit, die sie leisten, fortzusetzen!
Im Folgenden finden Sie einige der beliebten Veranstaltungen und Konferenzen, bei denen Angular das Kernelement der Diskussion ist.
- iJS (International JavaScript Conference) – Die International JavaScript Conference ist eine Konferenz, die sich auf JavaScript im Allgemeinen konzentriert. Ein großer Teil dieser Konferenz ist Angular gewidmet, wo die Tagesordnung ist, die besten Praktiken zu übernehmen und gute Richtungen innerhalb des Rahmens zu folgen und zu diskutieren.
- NG-Conf – Die NG-Conf ist wahrscheinlich eine der größten Konferenzen zu Angular. Sie bezeichnen sich selbst als das „world’s premier angular event“ und glauben fest daran, dass hier die Karrieren gemacht werden! Die Konferenz wird von führenden, weltweit agierenden Tech-Firmen gesponsert und lädt hochkarätige Persönlichkeiten ein, die über verschiedene Aspekte von Angular sprechen. Die Konferenz besteht aus Sessions und Workshops und bietet ein ideales Umfeld für Entwickler, um auch ihr professionelles Netzwerk zu erweitern.
- NG-Poland – Wie der Name schon sagt, ist die NG-Poland eine der größten Konferenzen zum Thema Angular, die in Polen stattfindet. Es ist eine der wenigen Konferenzen, an denen auch Entwicklere und Entwickler von Google, dem Unternehmen, das Angular unterstützt, aktiv teilnehmen. Diese Konferenz konzentriert sich nicht nur auf technische Vorträge und Workshops, sondern bietet auch mehrere Eisbrecher-Sessions, damit die Teilnehmer zusammenarbeiten und ihr professionelles Netzwerk erweitern können.
- AngleBrackets & AngularMix – Der Hauptfokus der AngleBrackets & AngularMix Konferenz ist es, interessante Gespräche rund um Angular und moderne Browser zu führen. An dieser Konferenz nehmen auch Angular-Entwickler sowie Google Entwickler Experts in Angular teil und teilen ihr Wissen mit den Konferenzteilnehmern. Die Kernkonzepte rund um Angular wie Angular CLI, State Management, RxJS und vieles mehr werden diskutiert.
- NG DE – Die NG DE ist eine Angular-Konferenz, die in Berlin stattfinden wird. Dies ist die erste Community-getriebene Konferenz zu Angular in Deutschland.
Es ist sicherlich nicht möglich, jede Angular-Konferenz hier in diesem Artikel aufzulisten, aber Sie können gerne ConfTree besuchen, eine ideale Online-Plattform, um nach Konferenzen und Veranstaltungen zu zahlreichen Technologien zu suchen, die in verschiedenen Teilen der Welt veranstaltet werden.
Angular-Entwickler CV/Lebenslauf
In jedem technischen Bereich zählt ein guter Lebenslauf enorm viel. Ein guter Lebenslauf ist eine großartige Reflexion der technischen und beruflichen Fähigkeiten. Er hilft Ihnen, neue und aufregende Rollen zu ergattern und spielt eine wesentliche Rolle bei der Migration zu Ihrem nächsten großen Schritt in der Karriere. In der Softwareindustrie, insbesondere im Bereich der Frontend-Anwendungsentwicklung, steigert die Erwähnung der Angular-Technologie in Ihrem Lebenslauf das Ranking Ihres Lebenslaufs um Längen. Angular ist eine stark nachgefragte Technologie und Arbeitgeber sind immer auf der Suche nach Personen, die Erfahrung und Expertise in Angular haben und extrem motiviert sind. Je nach Erfahrungslevel wird von Angular-Entwicklern erwartet, dass sie verschiedene Fähigkeiten in ihren Lebenslauf aufnehmen. Im Folgenden finden Sie Links zu einigen der besten Lebensläufe von Angular-Entwicklern, die Sie als Referenz verwenden und sich von ihnen inspirieren lassen können.
Zusammenfassung
Das war also alles über Angular. Herzlichen Glückwunsch, dass Sie es bis hierher geschafft haben! Dies war eine anschauliche Lektüre, die sich auf jeden einzelnen Aspekt von Angular konzentriert. Von Anfang an, wo über Angular, seinen Kern, seine Architektur, die wesentlichen Bausteine und die Frage, warum wir Angular verwenden sollten, gesprochen wurde , bis hin zu dem Punkt, an dem die Diskussion gerade abgeschlossen wurde , nachdem einige der beliebten Angular-Konferenzen weltweit angeschaut wurden ; das war ein langer Weg, aber letztendlich hat er sich gelohnt. Hoffentlich haben Sie nach der Lektüre dieses Artikels eine klare Orientierung über Angular und sind bereit , eine Entscheidung zu treffen, um sich auf die nächste große Reise mit Angular zu begeben. Hoffentlich war dieser Artikel hilfreich. Viel Glück und viel Erfolg!