Einleitung zur Dependency Injection in Angular
Inhaltsverzeichnis
Der ukrainische IT-Markt überschreitet die erwartete Kurve während eines weltweiten Übergangs zur Remote-Arbeit deutlich. Im Jahr 2020 wuchs der IT-Export aus der Ukraine um über 20 % und trug dazu bei, die Exportrekorde zu brechen, indem er die jährliche Exportsumme auf über fünf Milliarden US-Dollar erhöhte.
Der jährliche Zuwachs der Ukraine im IT-Sektor ist weitgehend auf minimale Restriktionen, eine stabile Steuerpolitik der Branche, die beispiellose Professionalität ihrer IT-Spezialisten und hervorragendem Design zurückzuführen. Kommen wir nun zur Sache und schauen wir uns eines der weit verbreiteten Designprinzipien an, die das Backend von Anwendungen erheblich verbessern. Dieser Artikel bietet eine Einführung in die Dependency Injection in Angular.
Was ist Dependency Injection
Unter Dependency wird ein Objekt gemeint, von dem ein anderes Objekt abhängt. Mehrere Dependencies können die Codestruktur verkomplizieren und das Lesen, Gebrauch oder Testing erschweren.
Hier kommt Dependency Injection ins Spiel, um eine bessere Erfahrung mitzubringen. Der Zweck der Dependency Injection besteht darin, Dependency von außerhalb der Klasse zu übergeben, um eine Codekopplung zu vermeiden, die innerhalb der Klasse auftreten könnte.
Die Klasse, die das abhängige Objekt enthält, wird als „Client“ bezeichnet, und die Klasse, die die Abhängigkeit enthält, wird als „Service“ bezeichnet. Das Ziel besteht darin, Dependency vom Service zum Client über einen Injektor zu starten, damit die Client- und Serviceklassen nicht eng gekoppelt sind.
Zusammengefasst ist Dependency Injection ein Designprinzip, das den Klassen ermöglicht, Dependency von externen Quellen zu übernehmen, anstatt den Code durch das Erstellen der Dependency selbst zu schaffen.

Zertifizierte Entwickler
Günstige Stundensätze
Schneller Einstieg
Höchst günstige Bedingungen
Vertrag mit
EU Unternehmen
Deutsch- und englischsprachige Spezialisten
Welche Arten von Dependency Injection gibt es?
Es gibt drei Arten von Dependency Injection:
Konstruktor Injection
Konstruktor Injection ist, wenn eine Dependency oder ein Service durch den Konstruktor der Clientklasse übergeben wird. In diesem Fall hat die Dependency eine längere Lebensdauer im Vergleich zur Lebensdauer der Clientmethode und kann über mehrere Methoden hinweg verwendet werden. Hier ist es wichtig, mit Validierungscode zu verhindern, dass der Injektor Nullwerte übergibt.
Property Injection
Bei der Property Injection, auch als Setter Injection bezeichnet, wird die Dependency über die Public Property der Clientklasse an den Client übergeben. Diese art der Dependency ist nur anwendbar, wenn die Dependency Injection optional ist. Dependency bei der Klassenerstellung übergeben wird oder nicht. Außerdem führt die Property Injection zu einer zeitlichen Kopplung, was bedeutet, dass der Client ein Mitglied der Klasse vor einem anderen aufrufen soll. Daher sollten kritische Anwendungen, die möglicherweise unter optionaler Dependency leiden könnten, keine Property Injections verwenden.
Methode Injection
Bei der Methode Injection wird eine Schnittstelle zum Austausch von Dependency geschaffen. Die Schnittstelle deklariert eine Methode zum Übergeben der Dependency und diese Schnittstelle wird von der Clientklasse implementiert, die als Basis für den Injektor verwendet wird, um Dependency zu übergeben. Die Methode Injection ist flexibel, da sie Raum lässt, die Dependency zu variieren und nach der Verwendung zu erneuern.
Dependency Injection in Angular
Dependency Injection ist einer der Vorteile von Angular und vielleicht sogar das wichtigste Verkaufsargument für Benutzer. Das Angular-Framework hat eine Dependency Injection (DI), die es Klassen ermöglicht, die Dependency auszuleihen, wodurch die Modularität und Simplizität des Codes einer Anwendung erhöht wird. Schauen wir uns die verschiedenen Elemente, um mehr Klarheit darüber zu haben, was Dependency Injection in Angular ist.
Client (Consumer)
Die Client-Klasse oder der Consumer ist die Klasse, die die Dependency benötigt, um zu funktionieren. Das Beste an Consumern im DI-Framework von Angular ist, dass es auf einer gekapselten Codelogikschicht funktioniert. Es ist nicht wichtig, wie Abhängigkeiten erstellt werden oder wie sie überhaupt entstanden sind. Auch die von den Consumern abhängigen Klassen oder Methoden haben den Vorteil der Kapselung.
Service (Dependency)
Dependency ist ein Service, das an die Clientklasse gerendert wird. Eine Dependency kann entweder einmalig verwendet werden oder auf mehrere Clients mehrfach zugegriffen werden. Services, die Dependencys bereitstellen, sind die Stärke von Angular und können von verschiedenen Verbrauchern problemlos verwendet werden.
Provider
Der Provider ist wie ein Registersystem, das die Aufnahmen der Dependencys verwaltet und bei der Dependency Identifikation verwendet werden kann. Es verwendet das DI-Token bei der Identifizierung. Der Provider registriert Dependency, indem er Services aufnimmt und beim Injektor registriert. Der Anbieter ist wie ein Leitfaden für den Injektor und ermöglicht, Instanzen von Services zu erstellen, indem er die für die Funktion notwendigen Anweisungen skizziert. Registrierte Services werden als Singletons bezeichnet, was bedeutet, dass die Informationen zur Instanziierung dieses Services nur mit einem Injektor vorhanden sind.
DI-Token
Das DI-Token wird verwendet, um den Provider zu identifizieren. Es wird bei der Registrierung der Dependency verwendet. Angular unterstützt drei Arten von Token: Typ-Token, String-Token und Injection-Token.
Injektor
Injektoren speichern Metadaten und Anweisungen zum Erstellen von Diensten. Sie werden als Werkzeug verwendet, um Informationen über die Dependencys von Providern zu extrahieren. Danach erstellen sie Instanzen des Service (Dependency) und stellen sie dem Client zur Verfügung. Injektoren sind der Kern des DI-Frameworks, da sie alle Service- und Dependency Daten darin speichern, sodass die Сonsumer- oder Client-Klassen klar, modular und gut lesbar sind. Sie übernehmen die Erstellung der Services von den Clients ab.
Dies sind die übergeordneten und primären Elemente von Angular, die mehrere untergeordnete Elemente aufweisen. Weitere Informationen finden Sie in den offiziellen Dokumenten von Angular.
Vorteile von Dependency Injection in Angular
Angular ist bei vielen Entwicklern beliebt , weil es eine Möglichkeit bietet, Clean Code zu schreiben und die Modularität unterstützt. Hier sind einige Vorteile der Dependency Injection in Angular:
Vermeiden einer engen Kopplung
Wie oben schon erwähnt wurde, ist die Kapselung eine großartige Möglichkeit, die enge Kopplung verschiedener Module zu vermeiden. Die Client-Klasse weiß kaum, wie und wo die Dependencys erstellt werden, und sollte sich auch nicht um die Codelogik kümmern. Dies fördert Modularität und einfach lesbaren Code.
Hohe Wiederverwendbarkeit
Jeder instanziierte Service kann abhängig von seiner Lebensdauer bei mehreren Clientklassen wiederverwendet werden. Eine Bibliothek solcher Services ist sehr nützlich, wenn das Projekt im Laufe der Zeit skaliert werden soll.
Einfache Kontrolle
Stellen Sie sich vor, Sie gehen einen Code durch, der so einfach ist wie das Lesen einer Schritt-für-Schritt Bedienungsanleitung. Es klar und übersichtlich verfasst. Dies ist nicht nur einfach zu testen, sondern auch leicht zu korrigieren. Wenn etwas zum Ändern ist, braucht man nur eine Änderung in der Dependency und das hat Effekt auf alle Consumers
Einfacher zu skalieren und zu warten
Da es bei der Verwendung von Dependency Injection viel einfacher ist, einen Punkt statt mehrere zu reparieren, senkt dies die Wartungskosten erheblich. Die Entwicklungskosten sind viel kleiner als die Wartungskosten. Ausserdem ist es für Entwickler aufgrund der Bibliothek wiederverwendbarer Dependencys einfacher,Codebytes auszuwählen und umzusetzen, anstatt vom Grund auf anzufangen, wenn das Projekt im Gange ist. Auch die Fähigkeit der Services, von anderen Services abhängig zu sein, macht das fortschreitende Wachstum des Projekts noch überschaubarer.
Einfache Kooperation
Dependency Injection fördert entwicklerunabhängigen Code, da er an mehrere Klassen gebunden ist, die von verschiedenen Entwicklerteams erstellt wurden. Daher ist es wichtig, den Dependency Code generisch zu halten.
Crisp Code
Da Angular vieles erleichtert, indem es sich um Aufgaben wie das Registrieren von Dependencys mit dem Injektor und das Generieren von Services kümmert, ist es möglich, einfachen Code mit dem geringsten Durcheinander zu schreiben.
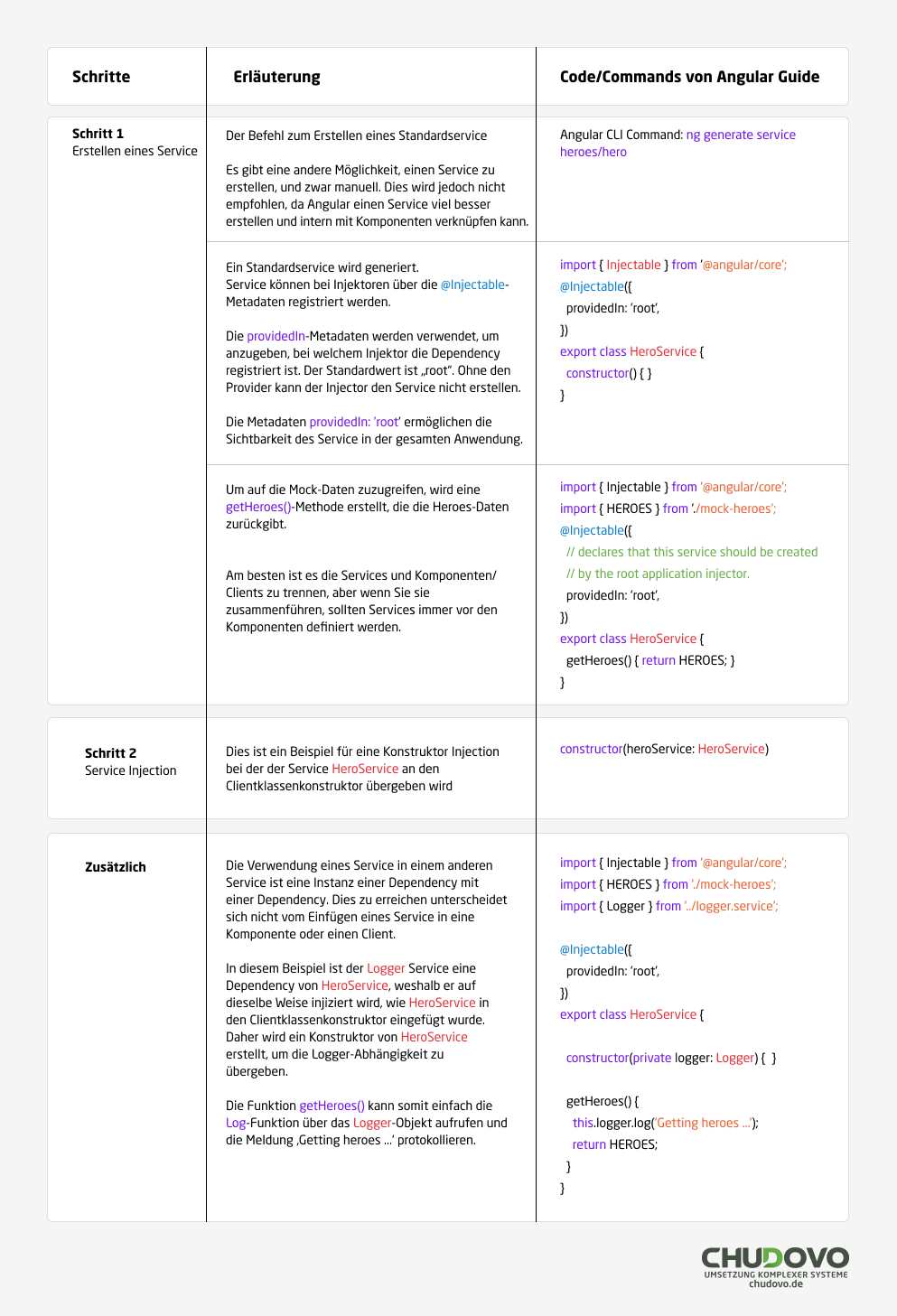
Dependency Injection mit Code Beispielen
Nun wo wir einen guten Überblick über die Dependency Injection mit Angular haben, finden Sie hier eine schrittweise Aufschlüsselung einiger Code Beispiele für die Dependency Injection basierend auf dem
Live-Projekt von Angular Docs.

Im Fall von Dependency Schichten, wie im Paragraph “Zusätzlich” beschrieben wurde, ist der Provider der Lieferant aller Daten, die der Injektor benötigt, um die Instanzen nach Bedarf zu erstellen.
Betrachten Sie das DI-Framework als ein hierarchisches System, in dem Klassen von Injektoren abhängen, die Services basierend auf den Informationen, die sie haben, und den Anforderungen, die sie erhalten, erstellen. Die Hierarchien dienen auch als Service für Dependency, wodurch ein reibungsloser Codefluss von der gekapselten High-Level-Ebene des Consumers zu den Low-Level-Definitionen der Abhängigkeiten ermöglicht wird.
Angular konzentriert sich stark auf der Verbesserung und Optimierung bzw. bietet eine einfach zu bedienende Benutzeroberfläche über sein DI-Framework. Sogar ihre offiziellen Dokumente erklären und betonen klar und deutlich, warum Dependency Injection als Designprinzip sehr effizient ist
Fazit
Dependency Injection ist eine der besten Code Tools, das den Entwicklern ermöglicht, das Designprinzip zu implementieren. Es fördert nachhaltigen, wertschöpfenden und unabhängigen Kodex, der äußerst geschätzt und stark nachgefragt wird. Mit Angular wird die Implementierung von Dependency Injection durch das schnelle DI-Framework erleichtert, das modulare und flexible Codierung fördert. Ich hoffe wir haben Sie genug motiviert, Dependency Injection bei Ihrem Code auszuprobieren.